Magento 2 is known to be a powerful and feature-rich eCommerce platform. It delivers decent page load times but might be quite sluggish under heavy customizations.
Part of the performance problem might be a poorly developed custom theme. On one hand, the default Luma and Blank themes are quite fast. On the other hand, some customized themes are slow and could make your online shop a nightmare to buy from. Leveraging tools like Luma Bridge can help enhance compatibility and streamline performance optimization, especially when dealing with themes derived from Magento’s Luma framework.
I will share a few tips to optimize Magento 2 frontend without Magento theme development process involved. The tips are all field-proven and they really work. I have used them in various projects to make Magento 2 sites deliver decent page load times.
7 Tips to Speed Up Magento 2 Theme
- Never load Magento models in a loop.
- Minify HTML.
- Never use JS bundling.
- Merge and Minify CSS/JS.
- Avoid CSS/JS frameworks.
- Optimize Images.
- Keep the number of 3rd-party extensions to a minimum.
1. Never Load Magento Models in a Loop
This happens all the time. Often I see php code like this:
foreach($productCollection as $product){
$_product = $productModelFactory->create()->load($product->getId())
….
You might see that structure in various list.phtml templates where M2 is supposed to iterate over a collection.
I will explain why this is bad for performance. Magento 2 model load is expensive, it takes too much time. When multiplied by the collection size the loop might slow down the site significantly.
Plus it is unnecessary to load a model because a collection item already has all the data that might be needed. So you better check your theme files and refacture code parts that contain a model-in-a-loop structure.
How would you find out what templates to check out? Use Magento 2 profiler – it will show you the slowest code blocks. To enable Magento 2 profiler just add the following line to index.php and pub/index.php:
$_SERVER[‘MAGE_PROFILER’] = 1;
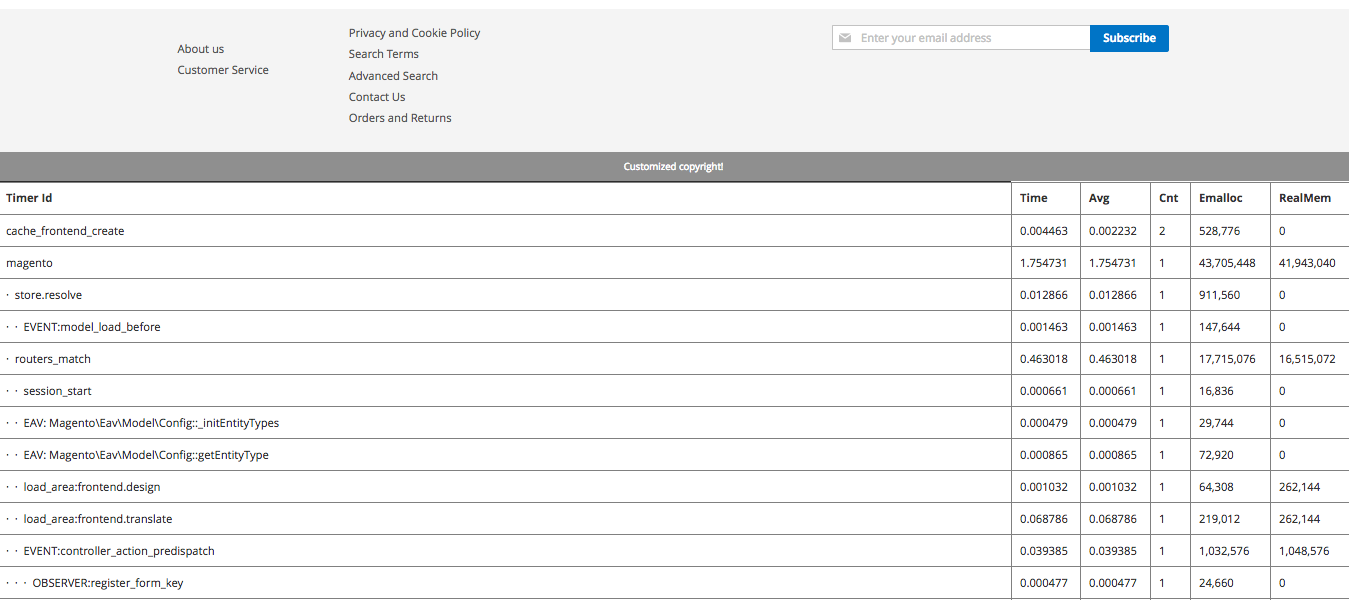
Reload a site page and you will see the profile trace at the bottom:

Study the trace and you will see what templates take the most time.
2. Minify HTML
You can make the theme faster if you can make the page size smaller. One of the ways to do that is to minify HTML.
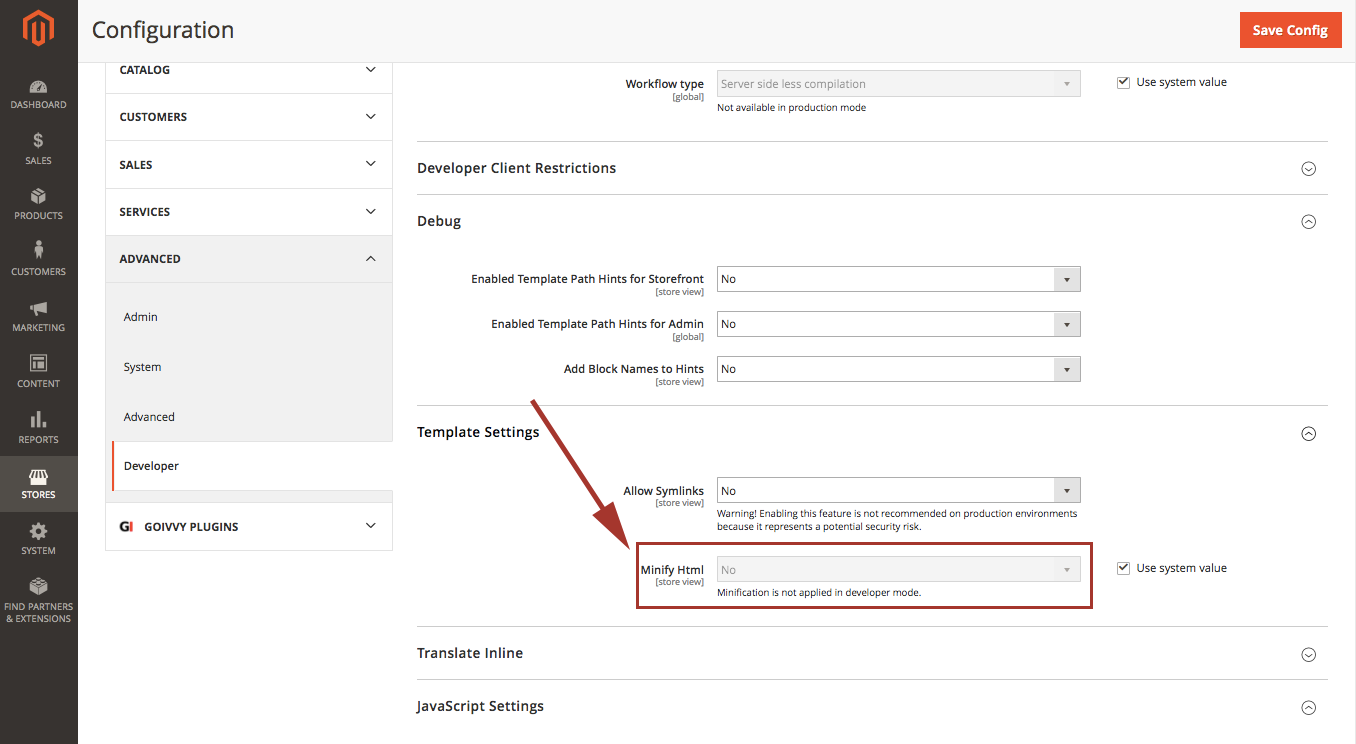
Magento 2 supports page minification out of the box. You can go to Stores > Configuration > Advanced > Developer > Template Settings > Minify HTML and turn it on (on Magento 2.2+ this setting is only visible in developer mode):

One thing to remember – this configuration change works only in production and default modes.
You might ask – what are those modes? Magento 2 has three running modes: default, developer and production. Production mode is the fastest one and it is used to power live sites. On the other hand to make tweaks and changes to the store you might want to switch on developer mode.
To find out what mode the site is in you can run this SSH command inside Magento root folder:
php bin/magento deploy:mode:show
To switch to production mode you run:
php bin/magento deploy:mode:set production
HTML minification can save up to 50% of the original page size so you might want to give it a try.
3. Never Use JS Bundling
JS bundling is a special feature of Magento 2 that groups JS files together to lower the number of HTTP requests a web browser needs to make to load a page. It is supposed to make a site faster over HTTP version 1 but it is useless with HTTP version 2.
JS bundling is also useless for a different reason. What happens is that this huge bundled JavaScript file weights 5-12Mb which slows the store down significantly (especially on slow networks).
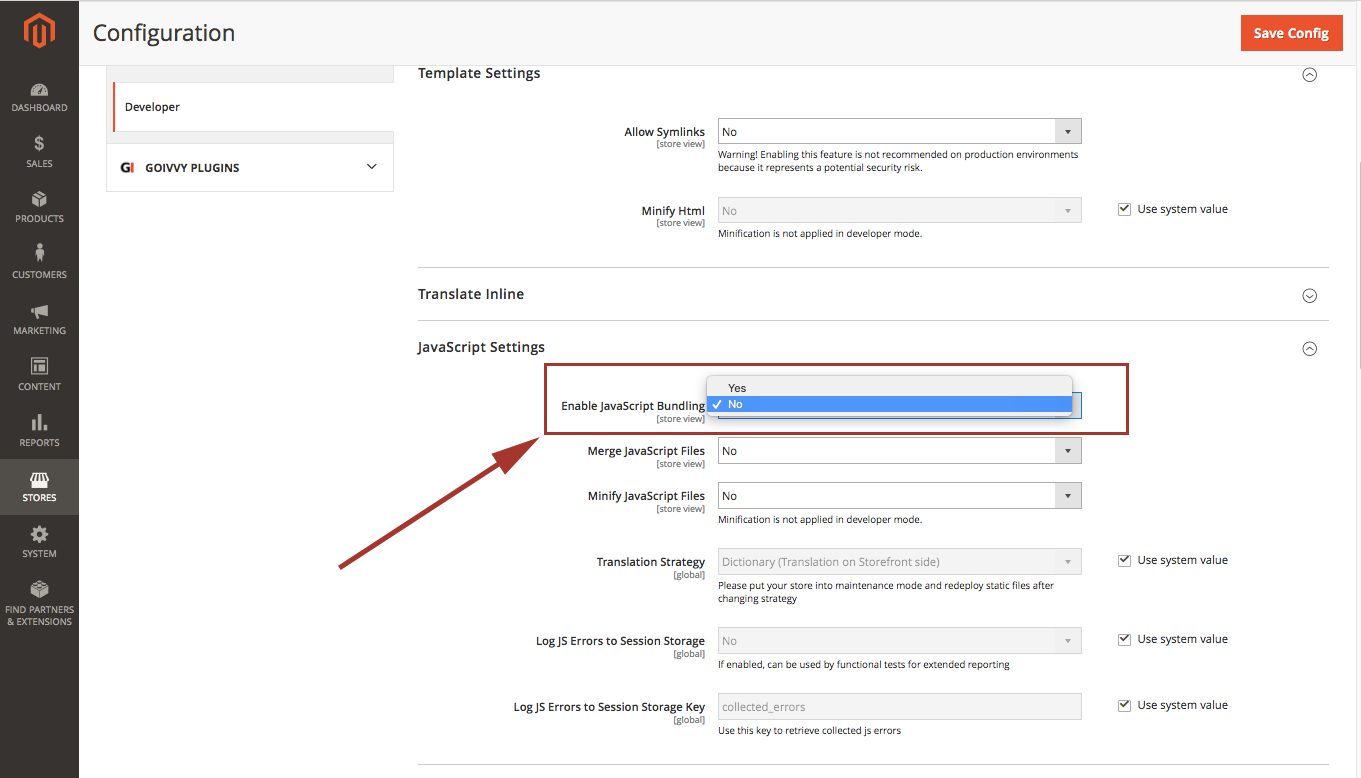
So go to Stores > Configuration > Advanced > Developer > Javascript Settings and set Enable JS Bundling to NO:

Instead of JS bundling I would advise to utilize the power of HTTP/2. The new version of HTTP protocol was designed with performance in mind and can really speed up any site, Magento included.
The other workaround would be to use CDN (content delivery network). It delivers static files times faster than your server can do plus it might have on the fly image optimization feature and various cache options.
4. Merge and Minify CSS and JS Files
Magento 2 has a built-in feature to minify CSS and JavaScript (unlike Magento 1 where this functionality could only be added with a custom extension). This is good for performance because it makes the page weight less. Enhancing JavaScript performance further optimizes the user experience by reducing load times.
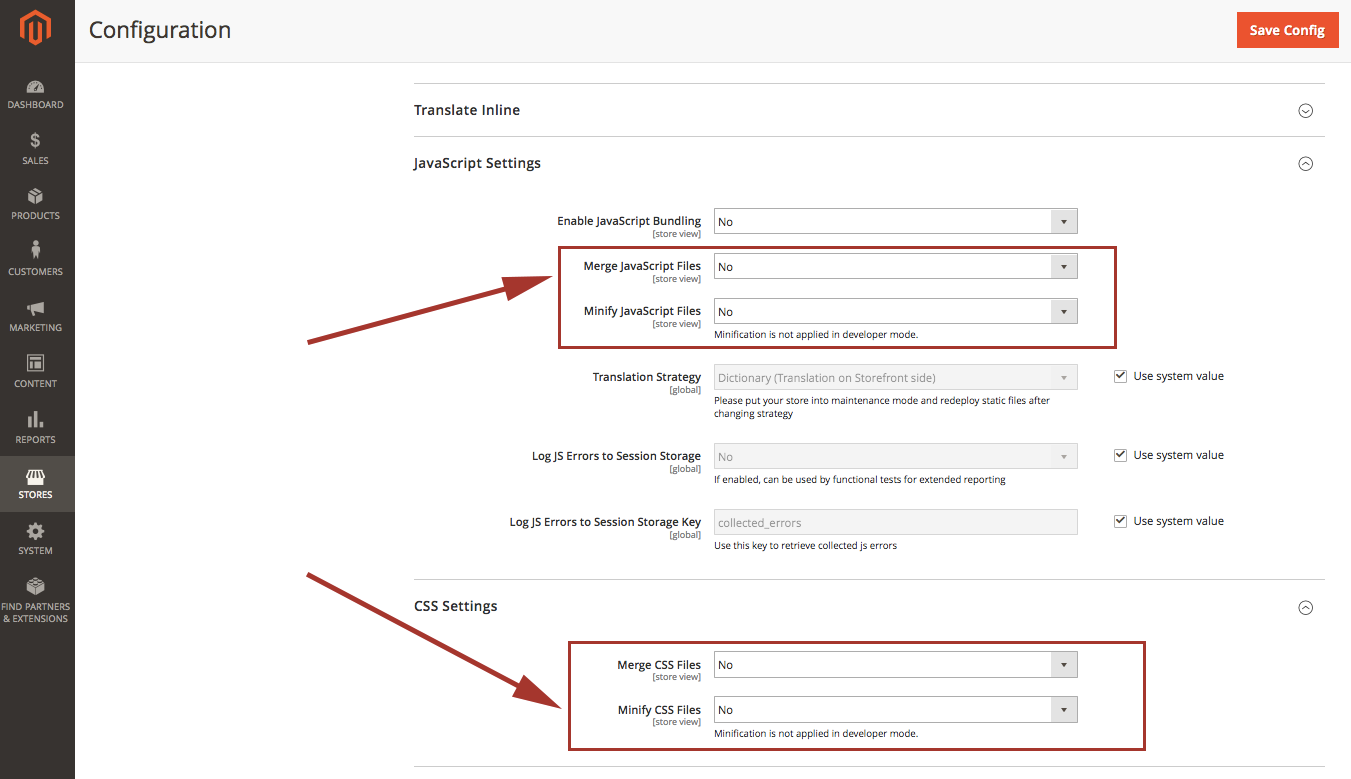
To set minification and merging on go to backend menu Stores > Configuration > Advanced > Developer > CSS and Javascript settings:

Please notice that JS/CSS minification only works in production and default running modes.
5. Avoid 3rd-party CSS/JS Frameworks
I recommend avoiding any external frontend libraries when building M2 theme (except for those that initially come with M2). 3rd-party frameworks make the site slow and create the better-be-avoided performance overhead.
Jquery that comes with M2 should be enough for any javascript needs. If you want to use Bootstrap for CSS think twice and try to create your own original CSS classes. At the end of the day you will be rewarded with the speedy site.
6. Optimize Magento Images
E-commerce websites tend to have a lot of images. It is very important to keep them optimized and as less in size as possible.
I would highlight here 3 ways to take care of your catalog pictures:
- CDN (content delivery networks) – Almost all CDNs have some sort of on-the-fly image optimization features. If your budget allows, you might want to give it a try. Solutions like Adobe Edge Delivery can not only optimize image delivery but also improve overall website performance by ensuring fast and reliable content distribution
- Google PageSpeed Module – this server extension (developed by Google) can compress images and do other speed optimizations automatically. You might need help with your system administrator to set it up and configure properly.
- Various online tools – if you don’t have that many images you might optimize them manually one by one. There are quite a few online tools that claim to compress pictures.
7. Keep the Number of 3rd-party Extensions to a Minimum
From my experience if there is a slow Magento site, in most cases there is a custom Magento 2 plugin involved. Some of the 3rd-party extensions available on the market could affect performance significantly. You can identify this by testing Magento’s performance.
The problem with custom modules is that they are often written with no speed benchmarks in mind. Poor coding quality is the number one reason why I recommend keeping the number of 3rd-party extensions to a minimum.
If you have numerous plugins installed, it’s time to conduct an audit. Disable them one by one and measure page load time. If an extension adds more than 100ms to time to first byte (TTFB) you might want to contact its vendor and ask for a patch.
How would you find a list of modules installed? Run this SSH command inside Magento root folder:
php bin/magento module:status
Ignore the modules that start with Magento_ – those are the core extensions.
To disable an extension you could simple delete its folder from app/code and run:
php bin/magento setup:upgrade
Takeaway
Magento 2 custom theme might be slow but there are ways to make it fast:
- Pay attention to time to first byte and try to lower it with the use of profiler.
- Keep a page size to a minimum and always compress images.
- Inspect theme templates and correct poor PHP code blocks.
- Minify HTML, CSS, JS.
- Do not use JS bundling – it does more harm than good.
This post was written for Atwix blog by Konstantin Gerasimov, a Certified Magento Developer. He specializes in Magento backend development and performance optimization.
