System configuration is a simple way to store single values required for application functionality in both Magento 1 and 2. In this post, we will show you how to add custom system configuration settings in Magento 2.
System configuration values in Magento 2 are stored in the core_config_data database table, which is exactly the same as in Magento 1. But the xml config files differ.
First of all, we will need to declare ACL for the config in our extension:
<?xml version="1.0"?>
<!--
/**
* Location: magento2_root/app/code/Vendorname/Extensionname/etc/acl.xml
*/
-->
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Acl/etc/acl.xsd">
<acl>
<resources>
<resource id="Magento_Backend::admin">
<resource id="Magento_Backend::stores">
<resource id="Magento_Backend::stores_settings">
<resource id="Magento_Config::config">
<resource id="Vendorname_Extensionname::config" title="Extension config example" sortOrder="50" />
</resource>
</resource>
</resource>
</resource>
</resources>
</acl>
</config>
After that, we are ready to add our extension config file:
<?xml version="1.0"?>
<!--
/**
* Location: magento2_root/app/code/Vendorname/Extensionname/etc/adminhtml/system.xml
*/
-->
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="example_tab" translate="label" sortOrder="1000">
<label>Example tab config</label>
</tab>
<section id="example_section" translate="label" type="text" sortOrder="100" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Example config section</label>
<tab>example_tab</tab>
<resource>Vendorname_Extensionname::config</resource>
<group id="general" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>General</label>
<field id="dropdown_example" translate="label" type="select" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Dropdown with custom source model example</label>
<source_model>Vendorname\Extensionname\Model\Config\Source\Custom</source_model>
</field>
<field id="text_example" translate="label" type="text" sortOrder="20" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Text example</label>
</field>
<field id="logo" translate="label" type="image" sortOrder="30" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Image example (with a comment)</label>
<backend_model>Magento\Config\Model\Config\Backend\Image</backend_model>
<upload_dir config="system/filesystem/media" scope_info="1">logo</upload_dir>
<base_url type="media" scope_info="1">logo</base_url>
<comment><![CDATA[Allowed file types: jpeg, gif, png.]]></comment>
</field>
<field id="depends_example" translate="label" type="text" sortOrder="40" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Dependant text field example with validation</label>
<depends>
<field id="*/*/dropdown_example">1</field>
</depends>
<validate>validate-no-empty</validate>
</field>
<field id="textarea_example" translate="label" type="textarea" sortOrder="50" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Textarea example</label>
</field>
</group>
</section>
</system>
</config>
Using the system.xml file, we will add a custom config tab “Example tab config” and one group of config fields within. Let’s take a closer look at this file.
This is how we declare our tab:
<tab id="example_tab" translate="label" sortOrder="1000">
<label>Example tab config</label>
</tab>
Mind that our config section that belongs to this tab (with “<tab>” tag) has only one group of fields (<group id=”general”>) and acl relation (“<resource>” tag):
<section id="example_section" translate="label" type="text" sortOrder="100" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Example config section</label>
<tab>example_tab</tab>
<resource>Vendorname_Extensionname::config</resource>
<group id="general" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>General</label>
......................
</group>
</section>
First of our fields is a dropdown with a custom source model:
<field id="dropdown_example" translate="label" type="select" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Dropdown with custom source model example</label>
<source_model>Vendorname\Extensionname\Model\Config\Source\Custom</source_model>
</field>
So we need to create that source model:
<?php
//Location: magento2_root/app/code/Vendorname/Extensionname/Model/Config/Source/Custom.php
namespace Vendorname\Extensionname\Model\Config\Source;
class Custom implements \Magento\Framework\Option\ArrayInterface
{
/**
* @return array
*/
public function toOptionArray()
{
return [
['value' => 0, 'label' => __('Zero')],
['value' => 1, 'label' => __('One')],
['value' => 2, 'label' => __('Two')],
];
}
}
The second example config is a simple text field:
<field id="text_example" translate="label" type="text" sortOrder="20" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Text example</label>
</field>
Next field is far more interesting — a ready image file upload field. It is using a built-in backend model and accepts an upload_dir param for file saving. It also has a comment example:
<field id="logo" translate="label" type="image" sortOrder="30" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Image example (with a comment)</label>
<backend_model>Magento\Config\Model\Config\Backend\Image</backend_model>
<upload_dir config="system/filesystem/media" scope_info="1">logo</upload_dir>
<base_url type="media" scope_info="1">logo</base_url>
<comment><![CDATA[Allowed file types: jpeg, gif, png.]]></comment>
</field>
Next config will appear only if value 1 (with label “One”) is selected in our example dropdown. That behavior was made possible with “<depends>” tag. This dropdown also has a validation class specified in the “<validation>” tag:
<field id="depends_example" translate="label" type="text" sortOrder="40" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Dependant text field example with validation</label>
<depends>
<field id="*/*/dropdown_example">1</field>
</depends>
<validate>validate-no-empty</validate>
</field>
The last one is a simple textarea example:
<field id="textarea_example" translate="label" type="textarea" sortOrder="50" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Textarea example</label>
</field>
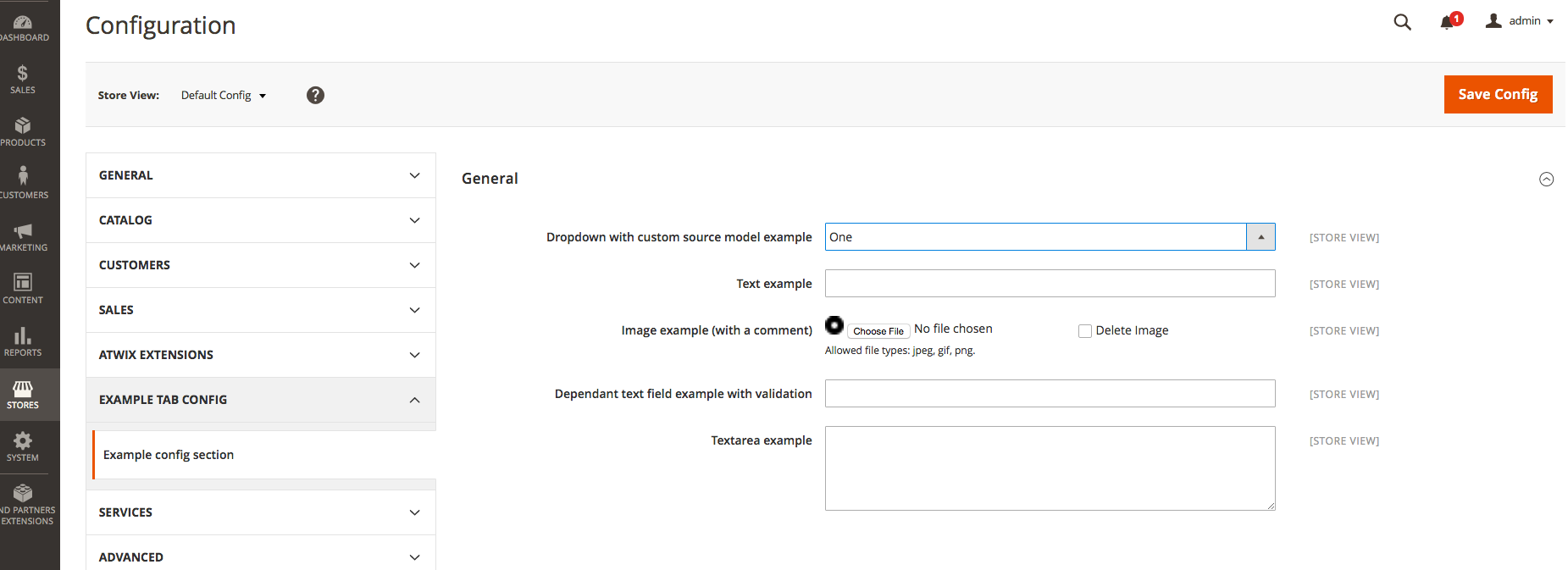
Putting together everything mentioned above will give us the Admin Panel > Stores > Configuration view:
Most of the source models are located in magento2_root/app/code/Magento/Config/Model/Config/Source and backend models are located in magento2_root/app/code/Magento/Config/Model/Config/Backend.
It would also be useful to check possible validation classes in magento2_root/lib/web/mage/validation.js under the rule variable (e.g. alphanumeric, zip-range, validate-email etc.)
We hope this information will save you some time in your everyday growing Magento 2 development effort. Bookmark this article for future reference and reach out to us at Atwix for custom Magento development services!
Also, remember to check Atwix’s best Magento SEO extensions list.
You may also want to read: