Fastly content delivery network (CDN) offers a comprehensive suite of features from cutting-edge caching technology to Geo IP detection, Web Application Firewall (WAF), and additional CDN features (such as image optimization). But that’s not all – Fastly Edge Modules are also at your disposal with preconfigured solutions which can be activated on purpose.
What are Fastly Edge Modules?
Fastly Edge Modules are a flexible framework that allows the definition of UI components and associated VCL code through a template.
There are 13 standard Fastly Modules currently available:
- Blackfire integration
- CORS headers
- Datadome bot detection integration
- Hard Reload Cache Bypass for admins
- Image Optimization Test Drive
- Increase timeouts for long running jobs
- Mobile Themes Support
- Netacea bot detection integration
- Other CMS/backend integration
- PerimeterX Integration
- Redirect one domain to another
- SiteSpect integration
- URL rewrites
In this blog post, we’ll focus on on “Other CMS/backend integration” Fastly Edge module, its use cases, setup and configuration process and how to extend a native logic.
Overview
According to the official “Other CMS/backend integration” Fastly Edge module documentation, this edge module is intended for shops that want to bring in certain URL prefixes into the shop e.g. /blog/, /about-us etc. But what does it mean?
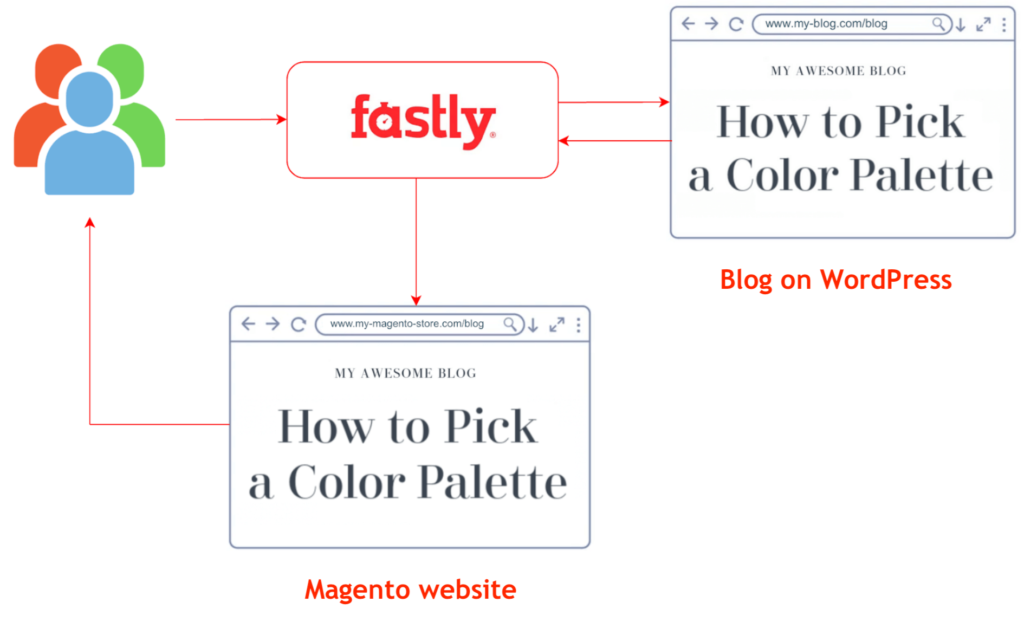
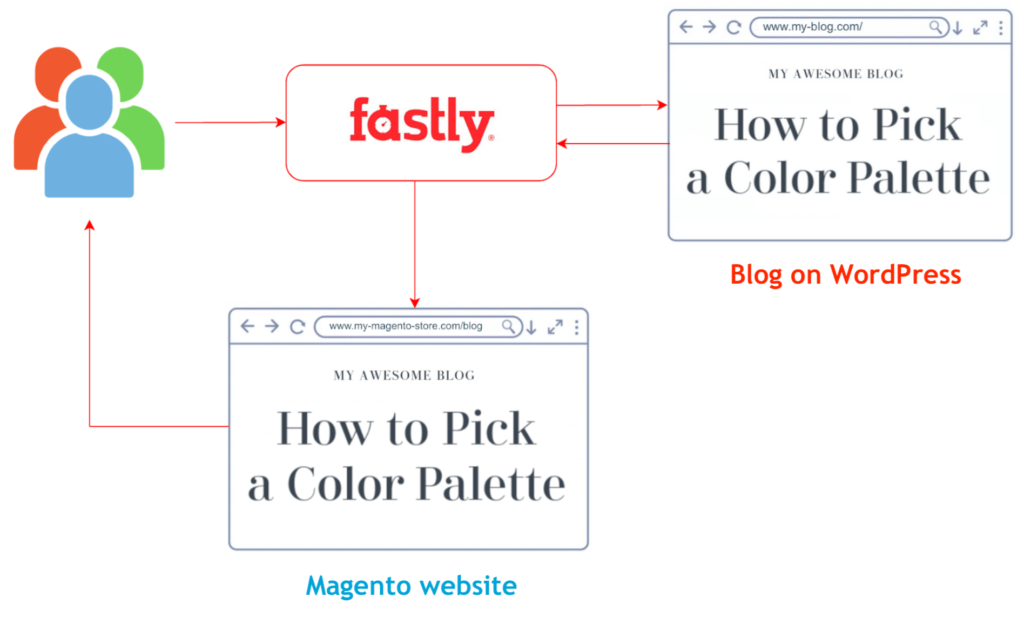
For better understanding let’s have a look at the following example. There are Magento and WordPress websites which are located on different servers:
- domain of Magento website – www.my-magento-store.com
- domain of WordPress website – www.my-blog.com
The WordPress blog is presented as a single page website and available by the following URL: “www.my-blog.com/blog“.
Let’s assume that the task is: integrate WordPress blog with Magento but keep the existing blog location on a separate server. So that the blog should open via “www.my-magento-store.com/blog“.
⚠ Please note that we are not making a redirect from “www.my-magento-store.com/blog“ to “www.my-blog.com/blog“. The goal is to open a page that corresponds to “www.my-blog.com/blog“ when Magento website visitors open “www.my-magento-store.com/blog“:

How does the “Other CMS/backend integration” Fastly Edge module work?
The flow is pretty simple:
- The Fastly Edge module catches the request to the Magento website “www.my-magento-store.com/blog“.
- The “/blog” is a reserved URL key in Fastly here.
- Fastly CDN sends a request to the WordPress website, fetches the content of the page with “/blog“ URL key (so, basically it is “www.my-blog.com/blog“ in this example) and returns to website visitors.
The magic here is that for the visitors the whole process looks like that the “www.my-magento-store.com/blog“ page is hosted on Magento website and they do not expect that it was loaded from the external resource – “www.my-blog.com/blog“.
Edge Module Configuration
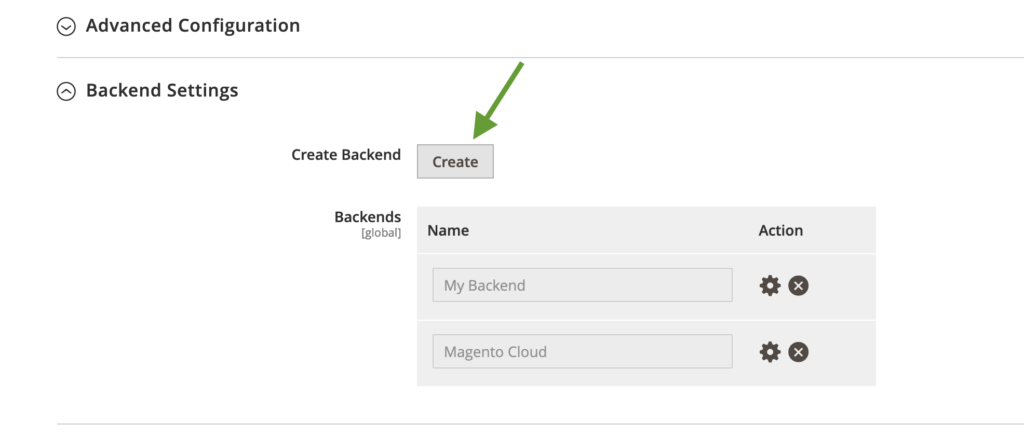
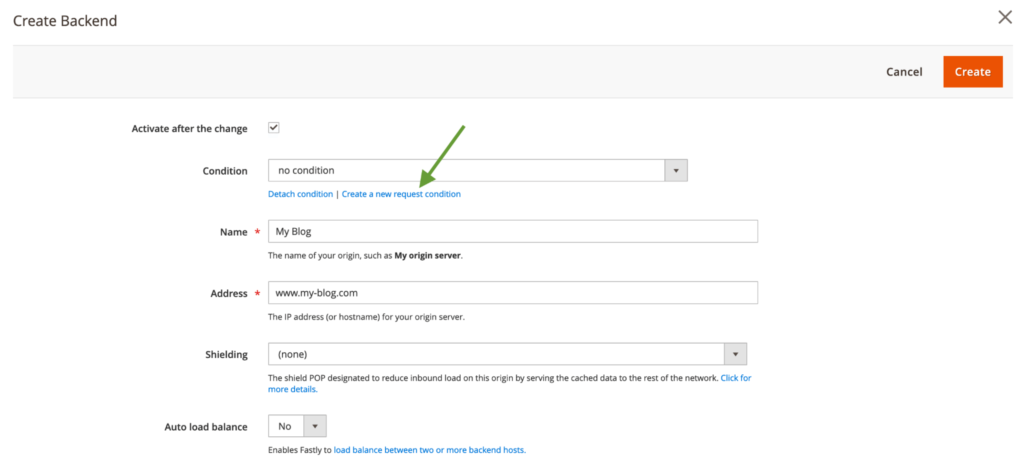
Step 1. Create a backend in the Fastly configuration
Go to Magento admin > Stores > Configuration > Advanced > System > Full Page Cache > Fastly Configuration > Backend Settings > Create

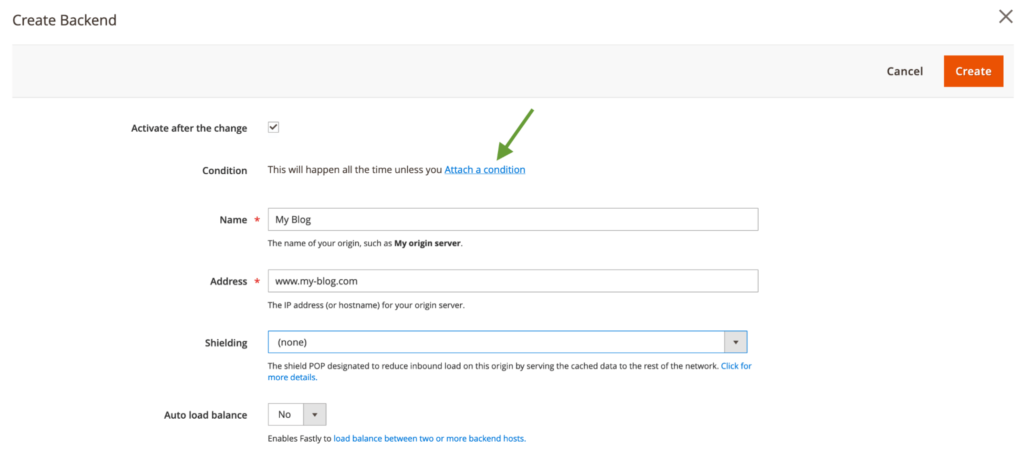
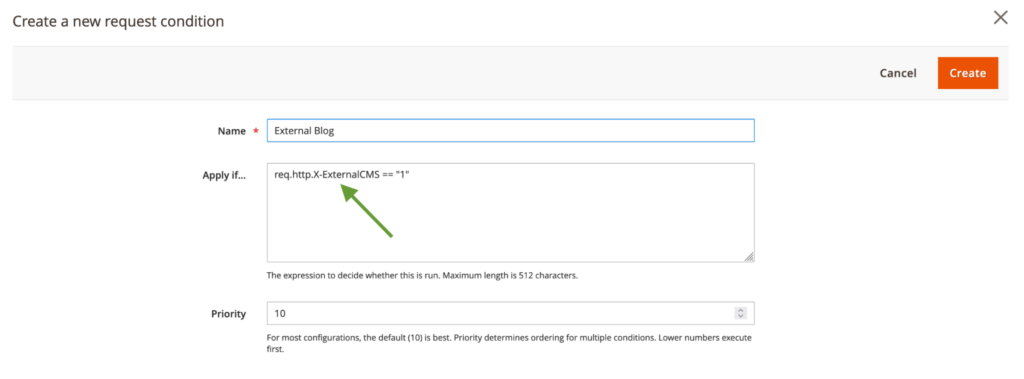
Step 2. Add a request condition to the backend
The following condition should be attached to the backend:
req.http.X-ExternalCMS == "1"



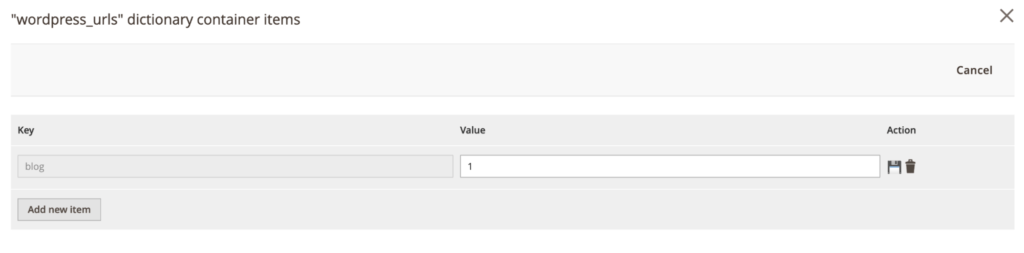
Step 3. Create a dictionary
Go to Magento admin > Stores > Configuration > Advanced > System > Full Page Cache > Fastly Configuration > Edge Dictionaries > Add dictionary and create a new dictionary – “wordpress_urls”

Please note that for our example with “www.my-blog.com/blog” blog URL we should use “blog” word in the “Key” column and “1” in the “Value” input field to reserve the “/blog” URL key in Fastly CDN.
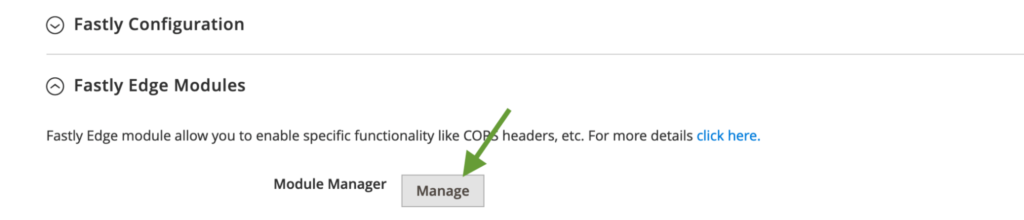
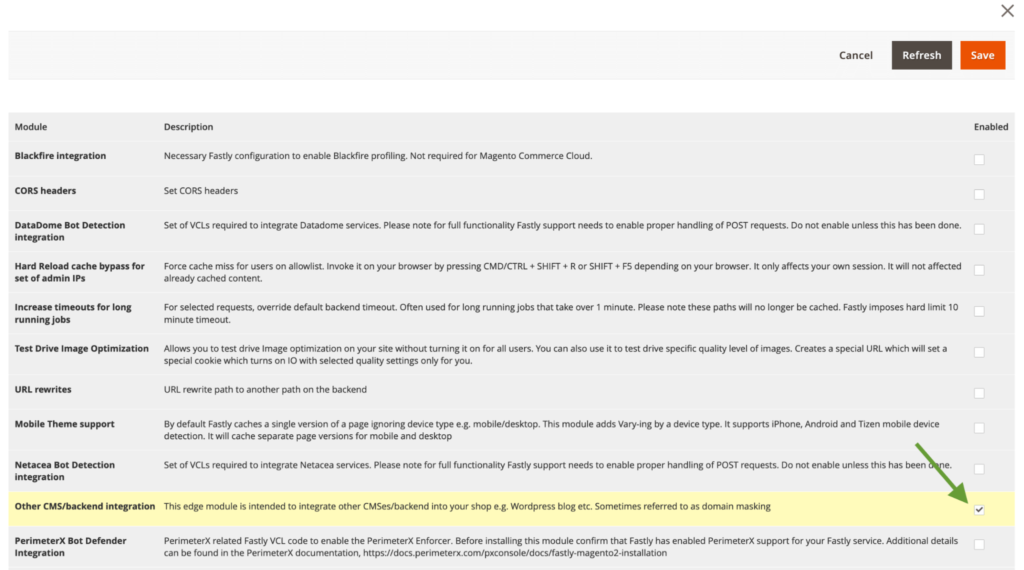
Step 4. Activate “Other CMS/backend integration” Fastly Edge module
Go to Magento admin > Stores > Configuration > Advanced > System > Full Page Cache > Fastly Edge Modules > Module Manager > Manage

Select “Other CMS/backend integration” module and click “Save”:

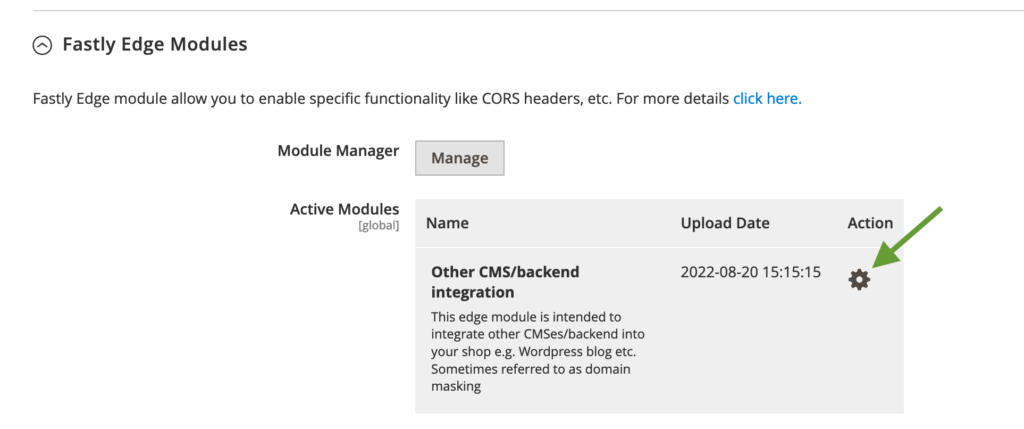
Step 5. Configure “Other CMS/backend integration” Fastly Edge module
To assign the “wordpress_urls” dictionary with the “My Blog” backend click “Edit Module”:

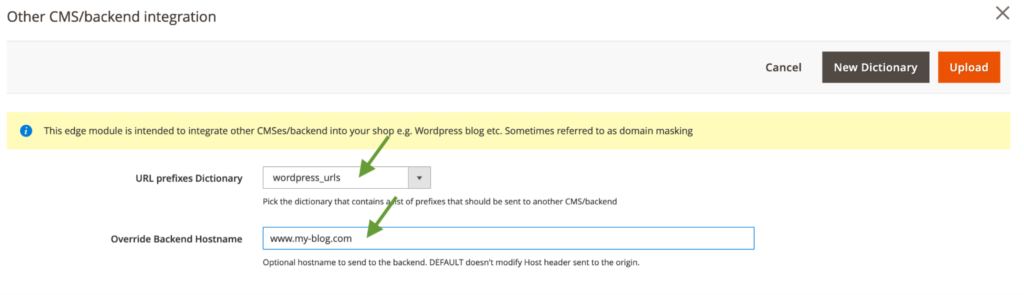
Then, select “wordpress_urls” in the “URL prefixes Dictionary” and specify “www.my-blog.com” in the “Override Backend Hostname” field:

Step 6. Upload changes to Fastly
Now, when all settings are done, we need to upload them to Fastly. To do that, go to Magento admin > Stores > Configuration > Advanced > System > Full Page Cache > Fastly Configuration and click the “Upload VCL to Fastly” button.
Customization
As mentioned at the beginning of this post, the standard behavior of the “Other CMS/backend integration” Fastly Edge module allows the integration of a Magento URL with an external source using a specific URL key.
For example:
www.my-magento-store.com/blog > www.my-blog.com/blog
So, the standard behaviour of the “Other CMS/backend integration” Fastly Edge module does’t allow the following integration (when WordPress blog is available via “www.my-blog.com” URL instead of “www.my-blog.com/blog” which we used in the example):
www.my-magento-store.com/blog > www.my-blog.com/
Let’s have a look at another example: the WordPress blog available by this URL: “www.my-blog.com“ and want it to appear with this URL “www.my-magento-store.com/blog”:

To do that we need to add custom Fastly VCL snippets above the existing settings.
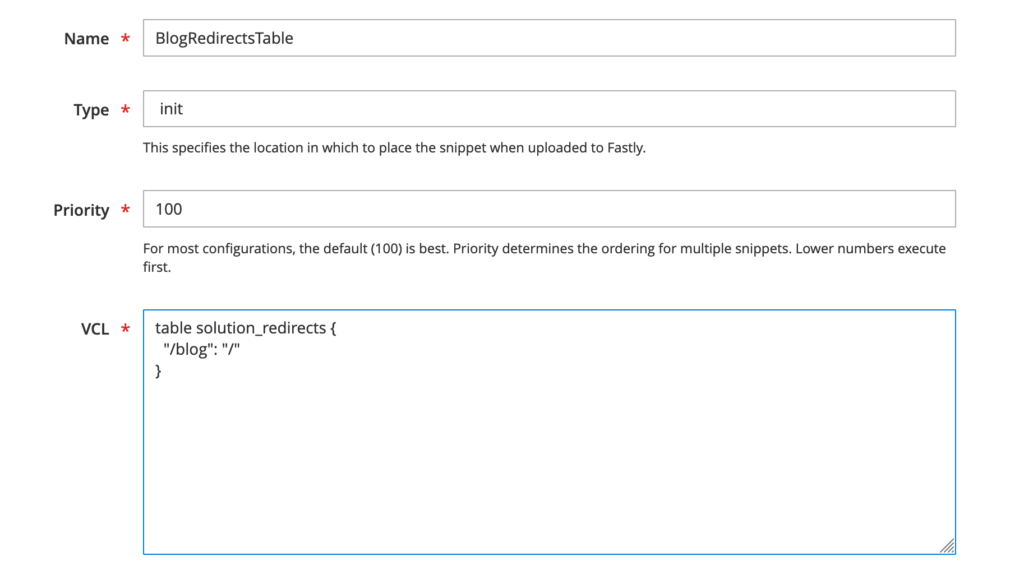
Go to Magento admin > Stores > Configuration > Advanced > System > Full Page Cache > Fastly Configuration > Custom VCL Snippets and create an “init” snippet:

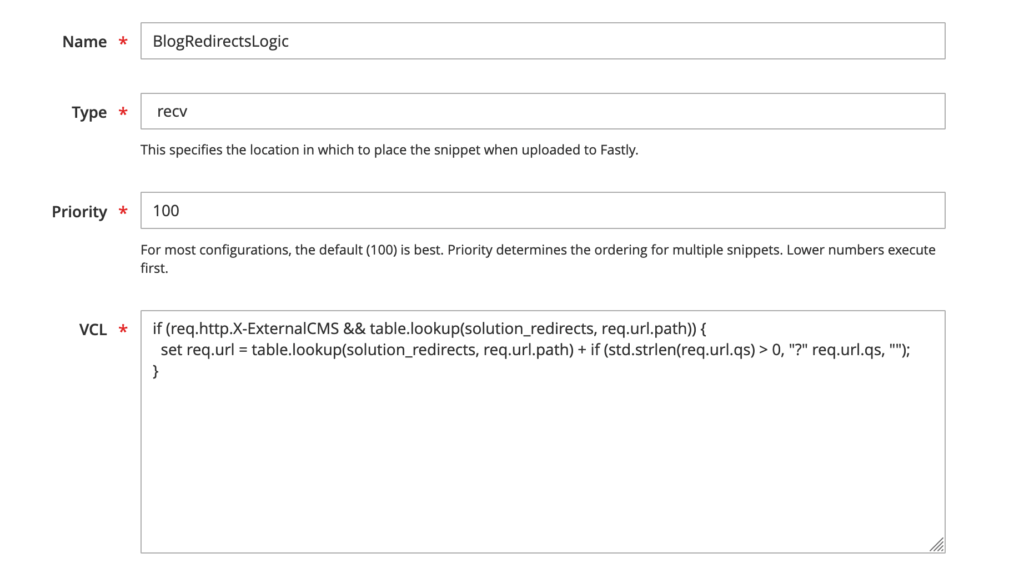
Then, create a “recv” one with the next VCL:
if (req.http.X-ExternalCMS && table.lookup(solution_redirects,
req.url.path)) {
set req.url = table.lookup(solution_redirects, req.url.path) + if (std.strlen(req.url.qs) > 0, "?" req.url.qs, "");
}

Summary
- Out-of-the-box “Other CMS/backend integration” Fastly Edge module provides the following integration logic:
| www.my-magento-store.com/blog > www.my-blog.com/blog |
- “Other CMS/backend integration” Fastly Edge module setup is global and affects all Magento websites and stores (in a case of multi store setup):
| www.my-magento-store.com/blog > www.my-blog.com/blog www.my-magento-store1.com/blog > www.my-blog.com/blog www.my-magento-store2.com/blog > www.my-blog.com/blog |
- The native logic can be adjusted via custom Fastly VCL snippets.
If you need assistance with Adobe Edge Delivery, our expert team is ready to provide comprehensive support. Our edge delivery services ensure faster content delivery, optimized website performance, and seamless user experiences for your global audience. By leveraging Adobe’s advanced technology and our tailored solutions, we can help you reduce latency, enhance security, and scale effortlessly. Trust our edge delivery services to keep your business ahead in today’s fast-paced digital landscape.