For a good and maintainable application, high-quality product code is essential. The code quality usually depends on the developer’s professionalism. But among the thousands of lines of code, something might be missed. Fortunately, there are several small yet useful utilities that can automate some routines and help you check the code using different rules for different coding standards. In PHP development, there are two popular utilities for code validation: Code Sniffer and Mess Detector.
Code Sniffer helps detect violations of a defined coding standard. You can use any of the predefined coding standards or create your own modification of validation rules. Mess Detector helps detect possible bugs, overcomplicated expressions, unused parameters, method properties, etc. Both tools are free, open source and can be easily installed globally using homebrew on OSX or locally for a project using composer or other tools.
The Magento 2 source code, in most places, meets the PSR-0 and PSR-1 coding standards. In the official documentation you can also find a recommendation to use Code Sniffer where it’s possible to enforce the mentioned standards. Let’s review how this tool can be used with PHPStorm – the most popular modern IDE among PHP developers.
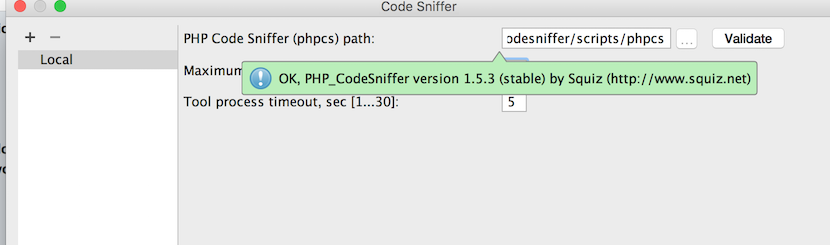
First of all, we need to initialize a Code Sniffer binary path in the PHPStorm configuration. To achieve this, go to Preferences->Languages&Frameworks->PHP->Code Sniffer and push the “…” button for the selected configuration. In the newly opened window choose the Code Sniffer binary path. If the tool is installed globally, you can find the path to it by executing the following command in the shell:
$ which phpcs
If you don’t have it installed – don’t get sad, the tool is packaged with Magento 2 out of the box. We recommend using the built-in version instead of the globally installed. You can find it in the following directory:
vendor/squizlabs/php_codesniffer/scripts/phpcs
Please note that you need to specify an absolute path to the tool, so use the “…” button to choose the mentioned file from your project. If you have set the file path correctly, the “Validate” button will show a green popup with a Code Sniffer version.

On the next step we need to configure the Code Sniffer standard for code validation. Go to Preferences->Editor->Inspections and choose PHP->Code Sniffer validation in the inspections list. In the configuration panel on the right from the list you will see the ability to choose a coding standard. Magento 2 has its own set of validation rules so it makes sense to use them. Choose “Custom” parameter from the coding standards list and push “…” button (the second one) to set a new rule path. You can find the built-in validation rules here:
dev/tests/static/testsuite/Magento/Test/Php/_files/phpcs
You should set an absolute path for the rules directory, as with Code Sniffer binary.
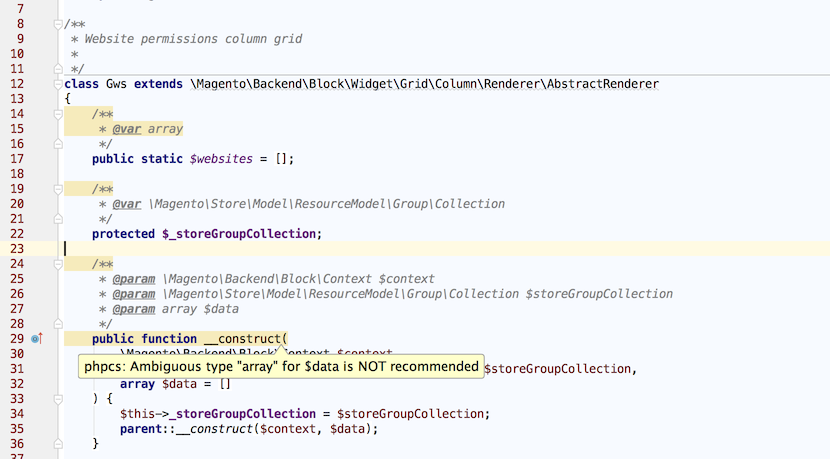
Now save your configuration and check your code for Code Sniffer notices.

The Mess Detector can be configured absolutely the same way. You can find the built-in Mess Detector binary here:
vendor/phpmd/phpmd/src/bin/phpmd
And the set of rules is placed here:
dev/tests/static/testsuite/Magento/Test/Php/_files/phpmd
Hope this information will help you make your IDE even more powerful and keep your code clean. Feel free to leave your questions and ideas in the comments below.
You may also want to read:
