There is no arguing the importance and effectiveness of a well structured and planned out blog on your site and WordPress is one of the easiest and most robust blog tools in the industry. So, how do you get this wonderful tool to work with your Magento store and help your Magento SEO?
This post will painlessly teach you how to do so and how to integrate many other web applications.
Integration can be done just in two steps:
1. Using Magento’s header and footer.
2. Matching Magento’s styles if needed.
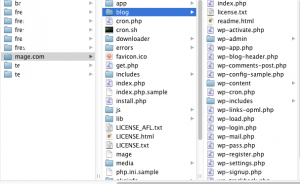
So, as an example we are integrating WordPress. First, you need to install it to your Magento’s directory. So here is our WordPress: magento_folder/blog.
Next, we need to make Magento’s functions available for using in WordPress.
Some tweak required since there is an existing function collision between Magento and WordPress because both applications have an existing translator function named __():
1. Copy functions.php from your Magento core folder magento_folder/app/code/core/Mage/Core/ to magento_folder/app/code/local/Mage/Core/.
2. Open it and find function __().
3. Replace
function __()
{
return Mage::app()->getTranslator()->translate(func_get_args());
}
with
if (!function_exists('__')) {
function __()
{
return Mage::app()->getTranslator()->translate(func_get_args());
}
}
There is a plugin, Mage Enabler that enables Magento’s session to run within WordPress. Install it and set absolute URL of the Mage.php file under plugin setting page:
If you are integrating different application or can not use plugin, choose manual method by placing this PHP code to header.php file iside your active WordPress theme folder:
<?php
$mage_php_url = "/home/<username>/public_html/app/Mage.php" //here is your Absolute URL of the Mage.php file
if ( !empty( $mage_php_url ) && file_exists( $mage_php_url ) && !is_dir( $mage_php_url )) {
// Include Magento's Mage.php file
require_once ( $mage_php_url );
umask(0);
Mage::app();
?>
Now it is time time to edit our header.php.
This code creates Magento’s head, header blocks, place it to the top part of header.php:
$layout = Mage::getSingleton('core/layout');
// head block
$headBlock = $layout->createBlock('page/html_head');
// add JS
$headBlock->addJs('prototype/prototype.js');
$headBlock->addJs('lib/ccard.js');
$headBlock->addJs('prototype/validation.js');
$headBlock->addJs('scriptaculous/builder.js');
$headBlock->addJs('scriptaculous/effects.js');
$headBlock->addJs('scriptaculous/dragdrop.js');
$headBlock->addJs('scriptaculous/controls.js');
$headBlock->addJs('scriptaculous/slider.js');
$headBlock->addJs('varien/js.js');
$headBlock->addJs('varien/form.js');
$headBlock->addJs('varien/menu.js');
$headBlock->addJs('mage/translate.js');
$headBlock->addJs('mage/cookies.js');
// add CSS
$headBlock->addCss('css/styles.css');
$headBlock->getCssJsHtml();
$headBlock->getIncludes();
// header block
$headerBlock = $layout->createBlock('page/html_header')->setTemplate('page/html/header.phtml')->toHtml();
// footer block
$footerBlock = $layout->createBlock('page/html_footer')->setTemplate('page/html/footer.phtml')->toHtml();
// links block
$linksBlock = $layout->createBlock('page/template_links')->setTemplate('page/template/links.phtml')->toHtml();
Update. Note that for linksBlock to show links inside header block you need to set it as child of header block and add links manually. So this part will looks like:
$headerBlock = $layout->createBlock('page/html_header')->setTemplate('page/html/header.phtml');
$linksBlock = $layout->createBlock('page/template_links')->setTemplate('page/template/links.phtml');
$linksBlock->addLink('My Account','/customer/account/','My Account','','',10);
$linksBlock->addLink('My Cart','/checkout/cart/','My Cart','','',10);
$headerBlock->setChild('topLinks',$linksBlock);
$headerBlock = $headerBlock->toHtml();
Insert head block into template, pasting following code after </title> tag:
<?php echo $headBlock->toHtml(); ?>
Header block can be inserted after <body> tag, also we are going to insert template links block and navigation block. So here is an example of complete file:
<?php
$layout = Mage::getSingleton('core/layout');
// head block
$headBlock = $layout->createBlock('page/html_head');
// add JS
$headBlock->addJs('prototype/prototype.js');
$headBlock->addJs('lib/ccard.js');
$headBlock->addJs('prototype/validation.js');
$headBlock->addJs('scriptaculous/builder.js');
$headBlock->addJs('scriptaculous/effects.js');
$headBlock->addJs('scriptaculous/dragdrop.js');
$headBlock->addJs('scriptaculous/controls.js');
$headBlock->addJs('scriptaculous/slider.js');
$headBlock->addJs('varien/js.js');
$headBlock->addJs('varien/form.js');
$headBlock->addJs('varien/menu.js');
$headBlock->addJs('mage/translate.js');
$headBlock->addJs('mage/cookies.js');
// add CSS
$headBlock->addCss('css/styles.css');
$headBlock->getCssJsHtml();
$headBlock->getIncludes();
// header block
$headerBlock = $layout->createBlock('page/html_header')->setTemplate('page/html/header.phtml')->toHtml();
// footer block
$footerBlock = $layout->createBlock('page/html_footer')->setTemplate('page/html/footer.phtml')->toHtml();
// links block
$linksBlock = $layout->createBlock('page/template_links')->setTemplate('page/template/links.phtml')->toHtml();
?>
<html>
<head>
<title><?php
global $page, $paged;
wp_title( '|', true, 'right' );
bloginfo( 'name' );
$site_description = get_bloginfo( 'description', 'display' );
if ( $site_description && ( is_home() || is_front_page() ) )
echo " | $site_description";
?>
</title>
<?php echo $headBlock->toHtml(); ?>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php
wp_head();
?>
</head>
<body class=" cms-index-index cms-home">
<div class="wrapper">
<div class="page">
<?php
echo $headerBlock;
echo $linksBlock;
$navBlock = $layout->createBlock('catalog/navigation')->setTemplate('catalog/navigation/top.phtml')->toHtml();
echo $navBlock;
?>
<div class="main-container">
<div class="main">
Next, edit footer.php.
Use this code to insert footer block:
<?php
$layout = Mage::getSingleton('core/layout');
$footerBlock = $layout->createBlock('page/html_footer')->setTemplate('page/html/footer.phtml')->toHtml();
echo $footerBlock;
?>
Complete footer.php file can look like this:
</div><!-- main -->
</div><!-- main container -->
<?php
$layout = Mage::getSingleton('core/layout');
$footerBlock = $layout->createBlock('page/html_footer')->setTemplate('page/html/footer.phtml')->toHtml();
echo $footerBlock;
?>
</div><!-- page -->
</div><!-- wrapper -->
</body>
</html>
The last task is to edit CSS styles to match your Magento theme.
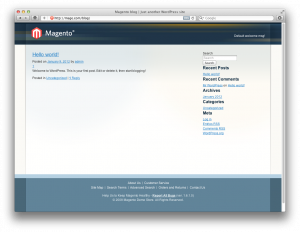
Lets see what we’ve got.
Happy integrating!
Read more: