Default OroCRM application has quite good theme. But sometimes users prefer to change or modify themes of their applications. Luckily OroCRM allows to create and use any of the custom themes. In this article we will share our experience on how to change the default theme and describe the structure of bundle for the custom theme.
The easiest way to change some styles in the default theme is to add custom CSS or LESS file into your custom bundle. This way works, but not in case if you want to have completely new theme.
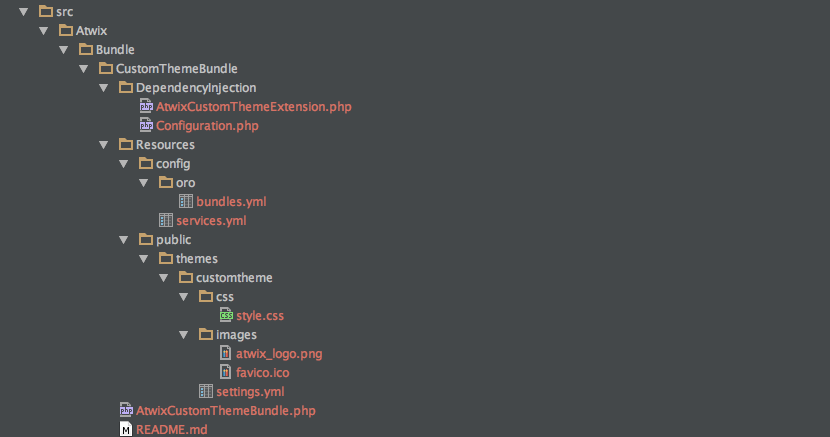
So, to add your own custom theme you should create a special bundle and use it only for theme’s application. Then, make sure that the structure of bundle for theme is correct. For example, we use theme’s bundle AtwixCustomThemeBundle, and it has the following structure:
As you can also see, it is simple OroCRM bundle, but the structure is different. Resources -> public -> themes folders:
Atwix/Bundle/CustomThemeBundle/AtwixCustomThemeBundle.php:
<?php
namespace Atwix\Bundle\CustomThemeBundle;
use Symfony\Component\HttpKernel\Bundle\Bundle;
class AtwixCustomThemeBundle extends Bundle
{
}
Atwix/Bundle/CustomThemeBundle/DependencyInjection/AtwixCustomThemeExtension.php:
<?php
namespace Atwix\Bundle\CustomThemeBundle\DependencyInjection;
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\Config\FileLocator;
use Symfony\Component\HttpKernel\DependencyInjection\Extension;
use Symfony\Component\DependencyInjection\Loader;
/**
* This is the class that loads and manages your bundle configuration
*
* To learn more see {@link http://symfony.com/doc/current/cookbook/bundles/extension.html}
*/
class AtwixCustomThemeExtension extends Extension
{
/**
* {@inheritDoc}
*/
public function load(array $configs, ContainerBuilder $container)
{
$configuration = new Configuration();
$config = $this->processConfiguration($configuration, $configs);
$loader = new Loader\YamlFileLoader($container, new FileLocator(__DIR__.'/../Resources/config'));
$loader->load('services.yml');
}
}
Atwix/Bundle/CustomThemeBundle/DependencyInjection/Configuration.php:
<?php
namespace Atwix\Bundle\CustomThemeBundle\DependencyInjection;
use Symfony\Component\Config\Definition\Builder\TreeBuilder;
use Symfony\Component\Config\Definition\ConfigurationInterface;
/**
* This is the class that validates and merges configuration from your app/config files
*
* To learn more see {@link http://symfony.com/doc/current/cookbook/bundles/extension.html#cookbook-bundles-extension-config-class}
*/
class Configuration implements ConfigurationInterface
{
/**
* {@inheritDoc}
*/
public function getConfigTreeBuilder()
{
$treeBuilder = new TreeBuilder();
$rootNode = $treeBuilder->root('atwix_customtheme');
// Here you should define the parameters that are allowed to
// configure your bundle. See the documentation linked above for
// more information on that topic.
return $treeBuilder;
}
}
Atwix/Bundle/CustomThemeBundle/Resources/config/oro/bundles.yml:
bundles:
- { name: Atwix\Bundle\CustomThemeBundle\AtwixCustomThemeBundle, priority: 10 }
Those files are related to our custom theme and contain styles and configurations.
Moreover, every theme can have the following properties:
- name – unique name of the theme (required)
- label – it is displayed in the theme management UI (optional)
- styles – the list of CSS and LESS files that represent a theme (required)
- icon – standard “favicon.ico” file for this theme (optional)
- logo – logo that will be displayed in UI (optional)
- screenshot – it will be displayed in theme management UI (optional)
So, few files that are described below create a simple custom theme.
Atwix/Bundle/CustomThemeBundle/Resources/public/themes/customtheme/settings.yml:
label: Atwix Custom Theme icon: bundles/atwixcustomtheme/themes/customtheme/images/favicon.ico logo: bundles/atwixcustomtheme/themes/customtheme/images/atwix_logo.png styles: - bundles/atwixcustomtheme/themes/customtheme/css/style.css
Note that settings.yml is the main file in our theme. This file contains information about the required and optional properties.
The folder CSS can contain different CSS or LESS files. Those files should be described in the settings.yml file and should have some content. And as follows, the image folder contains different images, for example logo and favicon.
After creating the theme’s bundle we need to switch on this theme in the config file: app/config/config.yml:
…
oro_theme:
active_theme: customtheme
Name of our theme is the same name as in the “themes” folder.
After all, clear the cache:
php app/console cache:clear
Then, install assets:
php app/console assets:install
And dump assetic:
php app/console assetic:dump
At the end, just refresh the page. You will also see the list of all themes by using the command:
php app/console oro:theme:list
So, as you can see, our new theme has active status.
$ php app/console oro:theme:list
List of available themes:
demo
- label: Demo Theme
- icon: bundles/oroui/themes/demo/images/favicon.ico
- styles:
- bundles/oroui/themes/demo/css/less/main.less
- bundles/oroui/themes/demo/css/style.css
oro
- label: Oro Theme
- icon: bundles/oroui/themes/oro/images/favicon.ico
- styles: bundles/oroui/themes/oro/css/style.css
customtheme (active)
- label: Atwix Custom Theme
- logo: bundles/atwixcustomtheme/themes/customtheme/images/atwix_logo.png
- icon: bundles/atwixcustomtheme/themes/customtheme/images/favicon.ico
- styles: bundles/atwixcustomtheme/themes/customtheme/css/style.css
We hope now you can easily work with your theme in OroCRM, just make sure you follow the specific structure of theme’s files – create your own styles by modifying the default theme or add a new one. Thank you for reading us!