Shopware PWA is transforming how eCommerce businesses approach mobile commerce. In today’s digital world, a poor mobile experience can lead to high bounce rates, costly app maintenance, and a fragmented user journey. Why choose Shopware PWA for eCommerce? It addresses these challenges by providing fast, engaging, and cost-effective solutions for mobile shoppers.
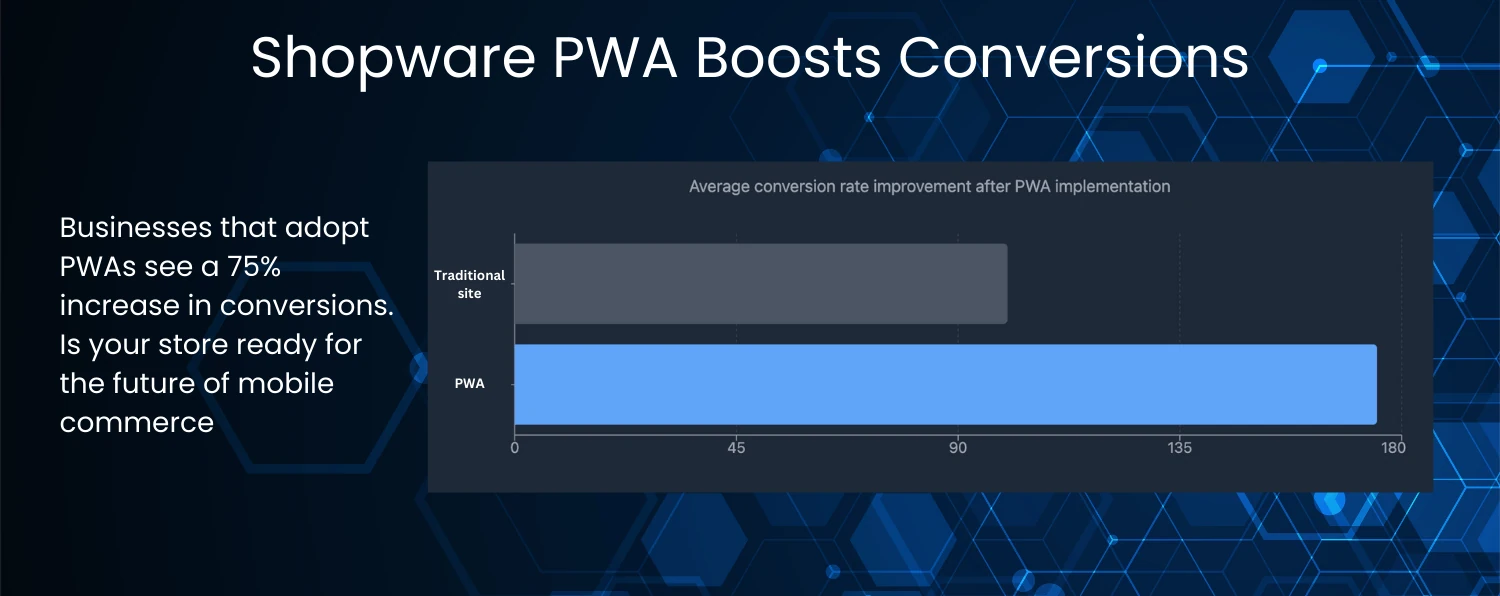
Progressive Web Applications (PWAs) merge the best aspects of mobile apps and websites. With the benefits of fast loading, offline functionality, and an app-like feel, PWAs are quickly becoming essential for eCommerce. The benefits of Shopware PWA for merchants include an average 75% increase in conversions, improved user engagement, and a seamless mobile experience—making it a strategic investment for 2025. Source of info.

For Atwix, implementing PWAs has been a game-changer for clients. Our expertise in Shopware PWA development helps eCommerce businesses optimize mobile experiences and reduce costs. Check out our Shopware Development services to explore how we can enhance your mobile strategy.
For those interested in Magento-based PWA, explore our Magento 2 PWA Development Services for tailored, high-performance solutions.
- What is Shopware PWA?
- Key Features to Look for in a Shopware PWA Solution
- How to Implement Shopware PWA for Your Store
- Challenges and Best Practices for Shopware PWA
- Shopware PWA for B2B Merchants
- Conclusion
What is Shopware PWA?
Shopware PWA is a Progressive Web Application built for the Shopware eCommerce platform, designed to enhance mobile shopping experiences. It combines the speed and responsiveness of a mobile app with the accessibility of a website, delivering fast loading times, offline functionality, and an app-like user experience.
For merchants, adopting Shopware PWA means better performance, improved engagement, and increased conversions, all without the need for costly native app development. This makes it a powerful solution for modern eCommerce businesses looking to optimize mobile commerce.
Key Features to Look for in a Shopware PWA Solution
Shopware PWA is a headless solution, meaning the frontend operates independently of the backend. This decoupling creates flexibility and enables faster, smoother mobile experiences across devices. But what makes a Shopware PWA for mobile-first eCommerce stand out? Here are the essential features to look for:
1. Lightning-Fast Loading Times
Speed is crucial for conversions. Shopware PWA dramatically reduces load times through advanced caching and asynchronous data loading, ensuring smooth browsing.

2. Offline Mode & Reliable Performance
With service workers, Shopware PWA enables browsing even with limited or no internet connectivity.

3. Push Notifications & Re-Engagement
Unlike traditional mobile sites, PWAs support push notifications, helping merchants send targeted offers, abandoned cart reminders, and product updates.

4. App-Like Experience Without an App
PWAs offer smooth animations, instant transitions, and full-screen browsing, mimicking the feel of a native app—without requiring downloads.

5. SEO & Discoverability
Unlike native apps, Shopware PWA pages are fully indexable by search engines, improving organic visibility and ranking.

By leveraging these features, Shopware PWA improves user experience and empowers mobile-first eCommerce businesses to drive engagement and boost revenue.
Want to see how this works in action? Our PWA solution for a furniture retailer showcases how mobile optimization enhances customer experience.
How to Implement Shopware PWA for Your Store
To achieve the full potential of a PWA, eCommerce businesses should consider these best practices. Shopware PWA implementation for B2B stores requires a strategic approach to ensure seamless functionality and enhanced user experience.
1. Focus on Mobile-First Design
Given that a significant portion of users access eCommerce platforms via mobile devices, adopting a mobile-first design approach is crucial. This strategy ensures that the user experience is seamless and intuitive across various screen sizes. By prioritizing mobile design, businesses can cater to the growing number of mobile shoppers, enhancing user satisfaction and engagement.
2. Utilize Service Workers for Offline Access
Service workers are scripts that run in the background of a PWA, enabling features like offline browsing and background data synchronization. By caching essential assets and data, service workers allow customers to continue browsing and interacting with the site even without an internet connection, thereby improving user retention and satisfaction.
3. Optimize for Speed
Fast load times are critical for retaining users and reducing bounce rates. Implementing techniques such as lazy loading, image compression, and code minification can significantly enhance performance. According to industry studies, faster sites can see as much as a 20% decrease in bounce rates and significantly better engagement.
As a top Magento contributor, Atwix brings unmatched expertise in developing robust eCommerce solutions.
4. Engage Users with Push Notifications
Push notifications are a powerful tool for re-engaging users by providing timely updates on promotions, order statuses, and personalized content. When used thoughtfully, they can drive repeat visits and increase conversions. It’s important to ensure that notifications are relevant and not intrusive to maintain a positive user experience.
5. Implement Secure Connections
Ensuring that your PWA operates over HTTPS is essential for security and trustworthiness. Secure connections protect user data and are a prerequisite for many PWA features, including service workers and push notifications.

6. Leverage App Shell Architecture
The app shell model involves loading a minimal HTML, CSS, and JavaScript structure—the “shell”—that renders the user interface quickly. This approach enhances perceived performance by displaying the basic UI instantly, while content loads in the background.

Challenges and Best Practices for Shopware PWA
Implementing Shopware PWA comes with specific challenges that require technical solutions. Here’s a breakdown of the main challenges and our approach at Atwix to address them effectively.
| Challenge | Description | Solution |
|---|---|---|
| Data Synchronization | Ensuring consistent data between frontend and backend systems. | Utilize efficient API calls and centralized state management with Pinia. |
| Offline Functionality | Providing access without internet connectivity. | Implement service workers for offline caching of assets and data. |
| Performance Optimization | Ensuring fast load times and responsiveness across devices. | Apply lazy loading and code splitting techniques for optimized performance. |
| SEO Compatibility | Making PWAs crawlable by search engines. | Employ server-side rendering (SSR) and structured data to enhance SEO. |
Understanding how to optimize Shopware PWA for performance is key to ensuring a seamless and high-performing eCommerce experience.
Key Use Cases for Shopware PWA
- Mobile-First eCommerce: Delivers a seamless, app-like shopping experience on mobile devices.
- Offline Browsing: Enables users to browse products even without an internet connection.
- Push Notifications: Allows re-engagement with users through personalized notifications.
- Home Screen Access: Users can add the PWA to their home screen, providing quick access similar to native apps.

Shopware PWA for B2B Merchants
Investing in Shopware PWA offers significant advantages for B2B businesses, improving performance, efficiency, and user experience. Unlike traditional eCommerce platforms, Shopware PWA caters specifically to the needs of B2B merchants by enabling faster order processing, personalized customer interactions, and seamless integrations with ERP and CRM systems.
1. Speed & Performance for Bulk Ordering 
Fast-loading storefronts are critical for B2B merchants handling bulk orders, price negotiations, and repeat purchases. The benefits of Shopware PWA for merchants include instant page loads and smooth browsing, ensuring corporate buyers can quickly place and manage orders without delays.



2. Mobile Optimization for On-the-Go Buyers 
B2B buyers are increasingly using mobile devices for business purchases. Shopware PWA for B2B merchants ensures a mobile-friendly, responsive experience, allowing buyers to access product catalogs, place orders, and track shipments anytime, anywhere.


3. Custom Pricing & Personalized Customer Portals
B2B transactions often require custom pricing, bulk discounts, and tailored product catalogs for different clients. Shopware PWA integrates seamlessly with ERP and CRM systems, allowing businesses to offer personalized portals with client-specific pricing, contract terms, and order histories.

4. Cost Savings Compared to Native Apps 
Traditional mobile apps demand separate development for iOS and Android, increasing costs and maintenance efforts. Shopware PWA provides the same level of functionality in a single, efficient platform, making it a cost-effective alternative for B2B businesses aiming to optimize their tech stack.

Comparison: PWA vs. Native Apps
| Aspect | PWAs | Native Apps |
|---|---|---|
| Development Cost | Lower (single codebase) | Higher (separate codebases for each platform) |
| Maintenance | Simple (one platform to update) | Complex (multiple platforms to maintain) |
| Time to Market | Faster | Slower |
5. Offline Mode for Field Sales & Remote Teams 
Shopware PWA supports offline browsing, allowing sales reps and customers to view catalogs, access order histories, and even build carts without an internet connection.


Why Choose Shopware PWA for B2B eCommerce?
For B2B businesses, Shopware PWA delivers the flexibility, speed, and personalization needed to scale efficiently. Whether you’re a manufacturer, wholesaler, or distributor, investing in PWA ensures faster order processing, mobile accessibility, and cost savings—critical factors for success in 2025 and beyond.

Investing in PWAs in 2025 and beyond is a forward-thinking strategy for eCommerce businesses. PWAs enable companies to provide premium mobile experiences while reducing development and maintenance costs.Eda Gumusay
Director of Marketing at Atwix
At Atwix, we provide custom Shopware or Magento solutions to help businesses scale seamlessly.
“Keeping up with technological advancements can be challenging, but Shopware 6 PWA’s latest updates help businesses stay competitive by offering advanced customization and integration options.”Atwix Team
Interested in the latest Shopware PWA features? Get a consultation to explore how these updates can benefit your business.

SEO Benefits of Shopware PWA
The SEO benefits of Shopware PWA make it a powerful solution for businesses looking to improve search engine visibility and organic traffic. As Google prioritizes mobile-first indexing, fast-loading pages, and user engagement metrics, PWAs offer a competitive edge by enhancing site performance and discoverability.
How Shopware PWA Improves SEO Performance:





How to Optimize Shopware PWA for Search Engines:






By leveraging these strategies, businesses can maximize the SEO benefits of Shopware PWA, driving higher rankings, more traffic, and better conversion rates.
Shopware offers powerful B2B capabilities tailored for various business needs. For a deeper look into these features, check out our guide on 6 Shopware B2B Features that streamline eCommerce operations.
Conclusion
As mobile commerce continues to grow, adopting Shopware PWA is an essential step for eCommerce businesses looking to stay competitive. PWAs offer a way to improve mobile performance, reduce costs, and deliver a seamless experience across devices.
With Atwix’s expertise in Shopware PWA development, businesses can navigate the complexities of implementation and create a mobile-first strategy that drives results. To learn more about how Shopware PWA can benefit your business, schedule a consultation with our team.
Frequently Asked Questions
Got some questions? We’re here to answer. If you don’t see your question here, drop us a line with out Contact form.
What is the difference between a Shopware PWA and a native mobile app?
A Shopware PWA offers app-like functionality directly through the browser, eliminating the need for separate apps for iOS and Android. This makes it more cost-effective and easier to maintain than native apps.
How long does it take to implement a Shopware PWA?
Implementation timelines vary based on project complexity, but typical Shopware PWA projects range from a few weeks to several months, depending on customization needs.
What are the cost benefits of adopting a Shopware PWA over traditional apps?
Unlike native apps, PWAs require only one codebase and can be updated centrally, reducing both development and maintenance costs. This can result in long-term savings for eCommerce businesses.
Is Shopware PWA suitable for small businesses?
Yes, Shopware PWA is an excellent choice for small businesses looking to enhance their online presence with a fast, mobile-optimized, and cost-effective solution. Unlike native apps, PWAs eliminate the need for separate iOS and Android development, reducing costs while still providing an app-like experience. Additionally, its SEO benefits, improved user engagement, and scalability make it a future-proof investment for growing businesses.
Can Shopware PWA work offline?
Yes, Shopware PWAs use service workers to enable offline functionality, allowing users to browse and interact with certain features even without an internet connection.
You may also find interesting