Everyone wants a fast website. That’s a fact. And if you ask how fast, most likely you will hear a reference to the Google Page Speed Insights. That’s a curious trend that we observe during the past couple of years. But why Google Page Speed Insights? The typical answer is that Google will love your website more if you have a green score. But is that true? The short answer is no, and, to some extent, yes.
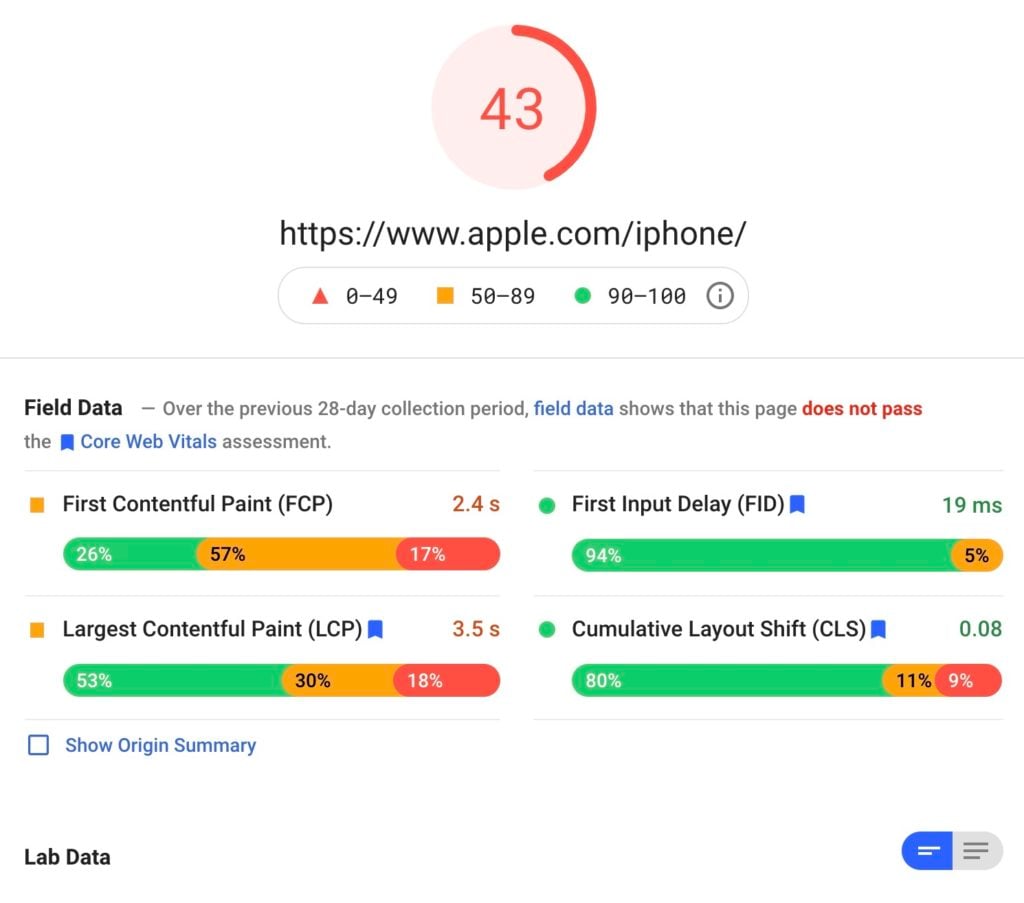
Let’s reflect on the facts a little. Is it possible to have the Page Speed score in the red zone and be on the top in the search ranking? Absolutely, you may have a lot of examples on the internet (Apple?). On the other hand, if you have a score of 100, does that mean you will be on the top? Not at all. Remove all the styles, all pictures, leave only text on your website, and voilà! You have a top-notch score… But in this case, you will sacrifice user experience. And the last one is the key factor when talking about the search result ranking.

So, speed is important, for sure. But not as important as quality content on your website and the UX. There are some key factors that indicate how good user experience is:
- Average session duration. Session reflects a visit to your website. TThe session starts when a user arrives at your website and ends when the user leaves your website or has not engaged with the site for 30 minutes.
- Bounce rate. If a user visits your website and leaves the site after a couple of seconds, that’s a bounce. The bounce rate indicates the ratio of engaged users to those who bounced. Lower is better.
- Pages per session. The average number of page views per session. This metric indicates that users are more engaged with your website, and your website’s content is highly relevant.
- Conversion rate. The ratio of users who are purchasing vs. users who are just visiting your website.
By improving the aforementioned metrics, you are likely to move higher in search rankings. But how exactly? There are a million answers to this question… Including the site speed, but not Page Speed ranking itself. You got the idea. Your website should be fast enough not to scare off your visitors. It should provide good speed, good content, and a good user experience. Chasing the Page Speed score in many cases will lead you to sacrificing user experience.
But wait, what about Google’s algorithms related to page speed? Do they exist? Should you care about them? Fortunately, a year ago, this question was addressed with a good answer. Considering that the Page Speed score was very tricky for understanding, Google introduced a new group of metrics called Core Web Vitals.
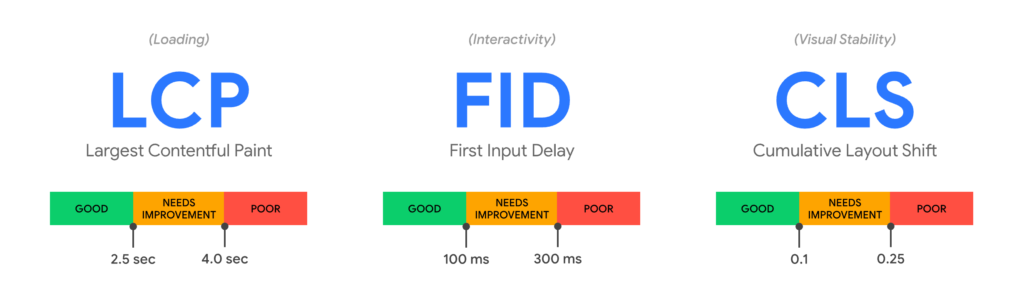
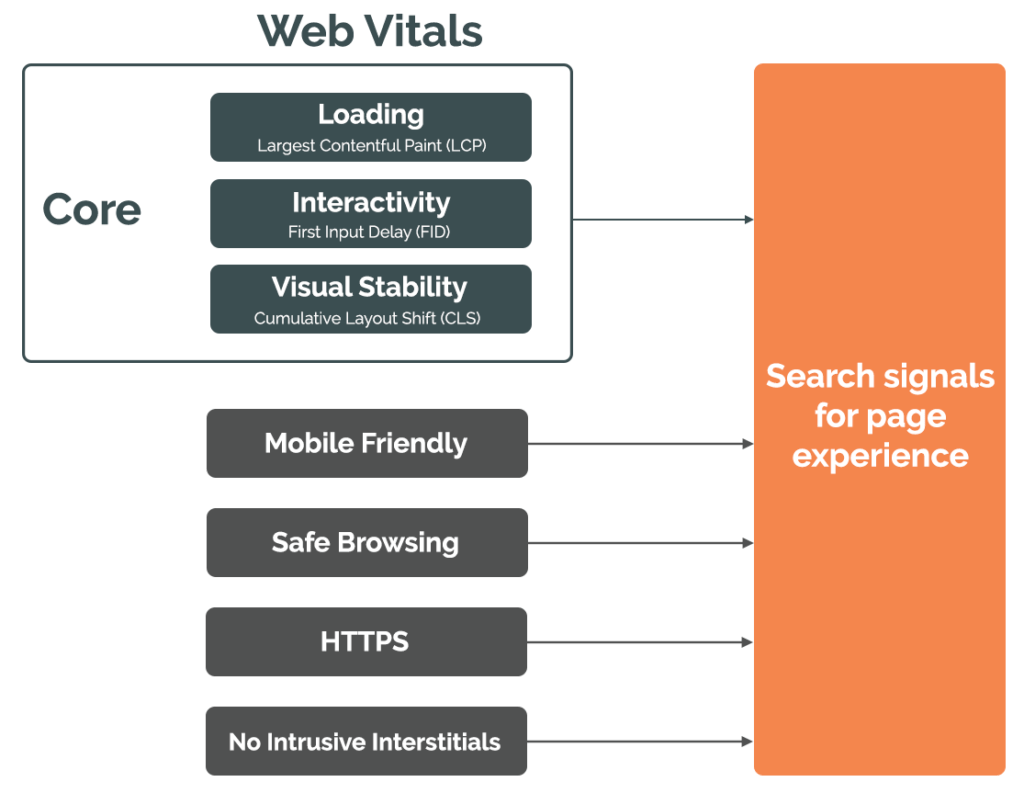
The Core Web Vitals include three metrics: Largest Contentful Paint, First Input Delay, Cumulative Layout Shift. Basically, these are: the time required for the largest element to become visible, how fast your website can handle user interactions (clicks, etc.), how “jumpy” your content is during the page rendering. And there are exact numbers that indicate how to get to the “green” zone.

From Google’s perspective (which makes sense), improving these metrics directly enhances user experience. Also, Google outlines that first you should pay attention to these metrics when you use Page Speed Insights instead of chasing the score. Moreover, starting from May 2021, the Core Web Vitals will be included into the “search signals for user experience”. Once again, this does not mean that you should chase the “green” zone at the expense of user experience through your actions. It means that these metrics and many other important aspects (session duration, bounce rate, etc.) will be taken into account for ranking your website.

Source: https://web.dev/vitals/
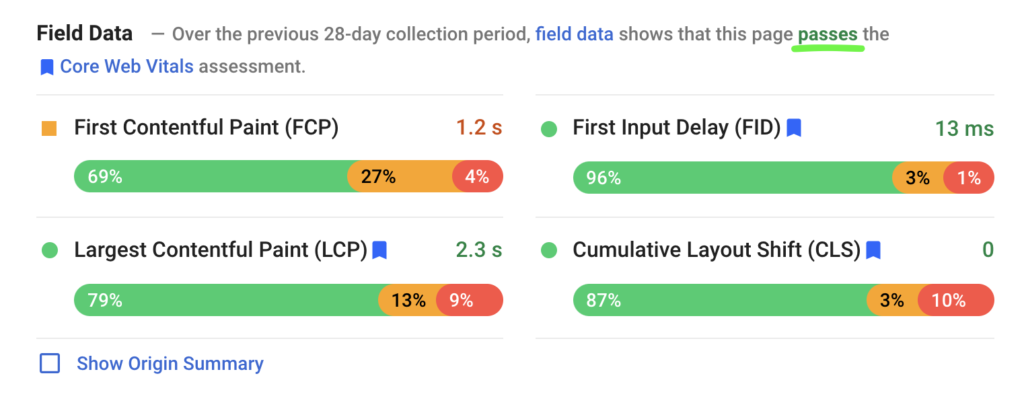
Does it mean that your Magento store is doomed starting from May if you don’t use the Magento Hyva theme or Magento PWA Studio? We have good news for you. Even if you have a “not best in class” score on Page Speed Insights, you may still achieve a good Core Web Vitals level. With a Luma-based theme and a round of optimizations, you will have Core Web Vitals check passed.

As for the alternative storefront solutions (including different Magento headless storefronts), there are many cases when you may need them. The first question you should ask yourself is will these solutions improve user experience? If you are sure that it’s the case and know why customers will love your website more, then go for it. If most of your audience is mobile users and push notifications will please your customers, then Magento PWA services is your way to go. There are many other aspects to consider when choosing an alternative storefront solution, such as development speed, but our focus here is specifically on search ranking.
To wrap up, the alternative storefronts, performance improvements, content marketing end everything else will help you with a better search ranking if these actions will engage your customers and make them use your website instead of your competitors’ websites.
Please, feel free to share your experience, doubts, and recommendations in the comments below. Thank you for reading.
