When you are developing an application that includes webhooks (Slack, OKTA, etc) you need a publicly accessible URL to connect the webhook service with. Usually you develop on localhost and there is no access for someone else to it. So, how can you test your webhooks in such situation?
Let’s introduce ngrok.
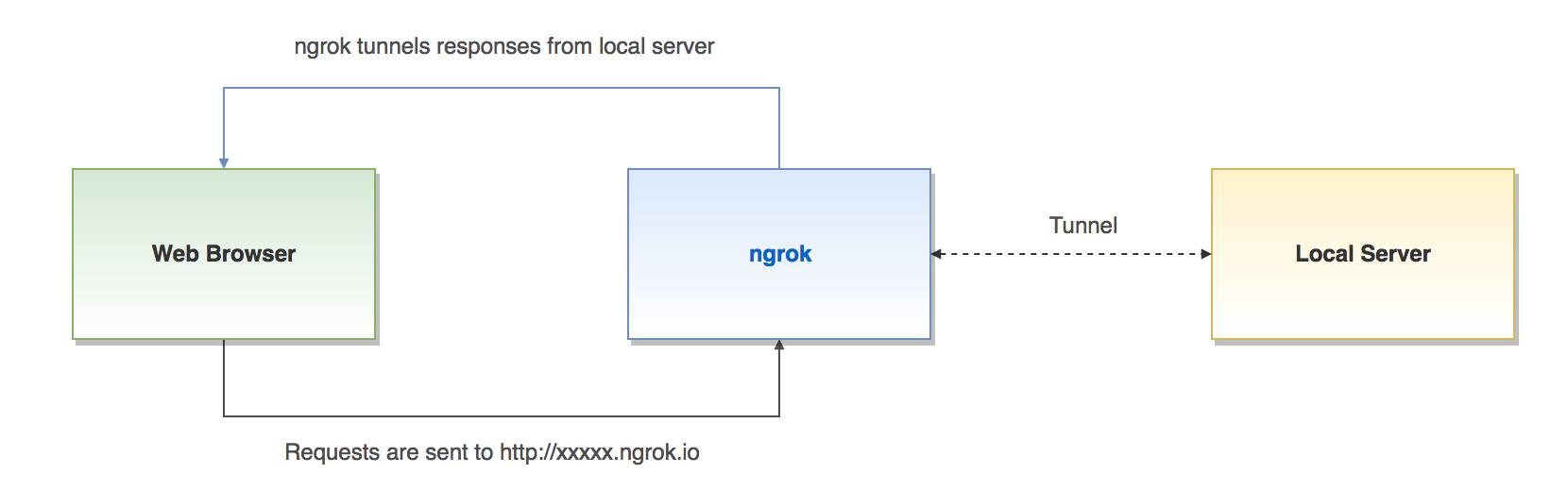
ngrok is a free tool that allows you to expose a web server running on your local machine to the internet. It includes additional functionality that makes it easy to install and manage itself as a native operating system service on Windows, OS X and Linux.

There is a step-by-step guide that helps you configure ngrok on your computer with Mac OS.
- Download the ngrok version corresponding to your platform from the official source https://ngrok.com/download
- Create a folder on your computer and unzip ngrok. In my case this is:
/Users/developer/ngrok/ - My local domain is
http://magento1.dev/. - Run a command below to assign it to ngrok:
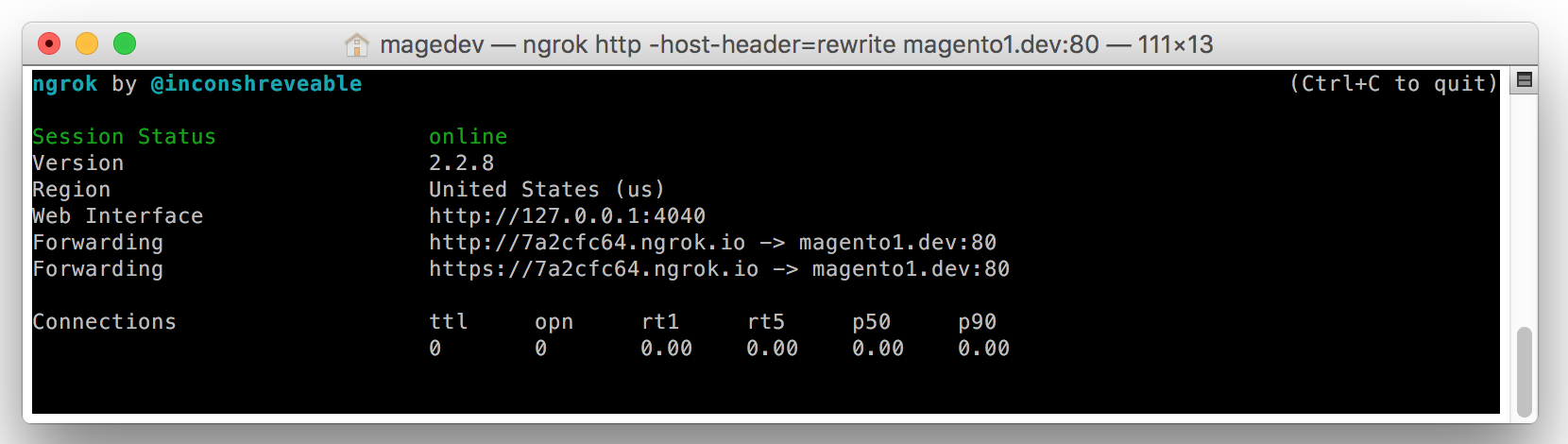
/Users/developer/ngrok/ngrok http -host-header=rewrite magento1.dev:80 - As a result of the command execution, you’ll see something similar to:

- You may see that my local domain has been transferred into external
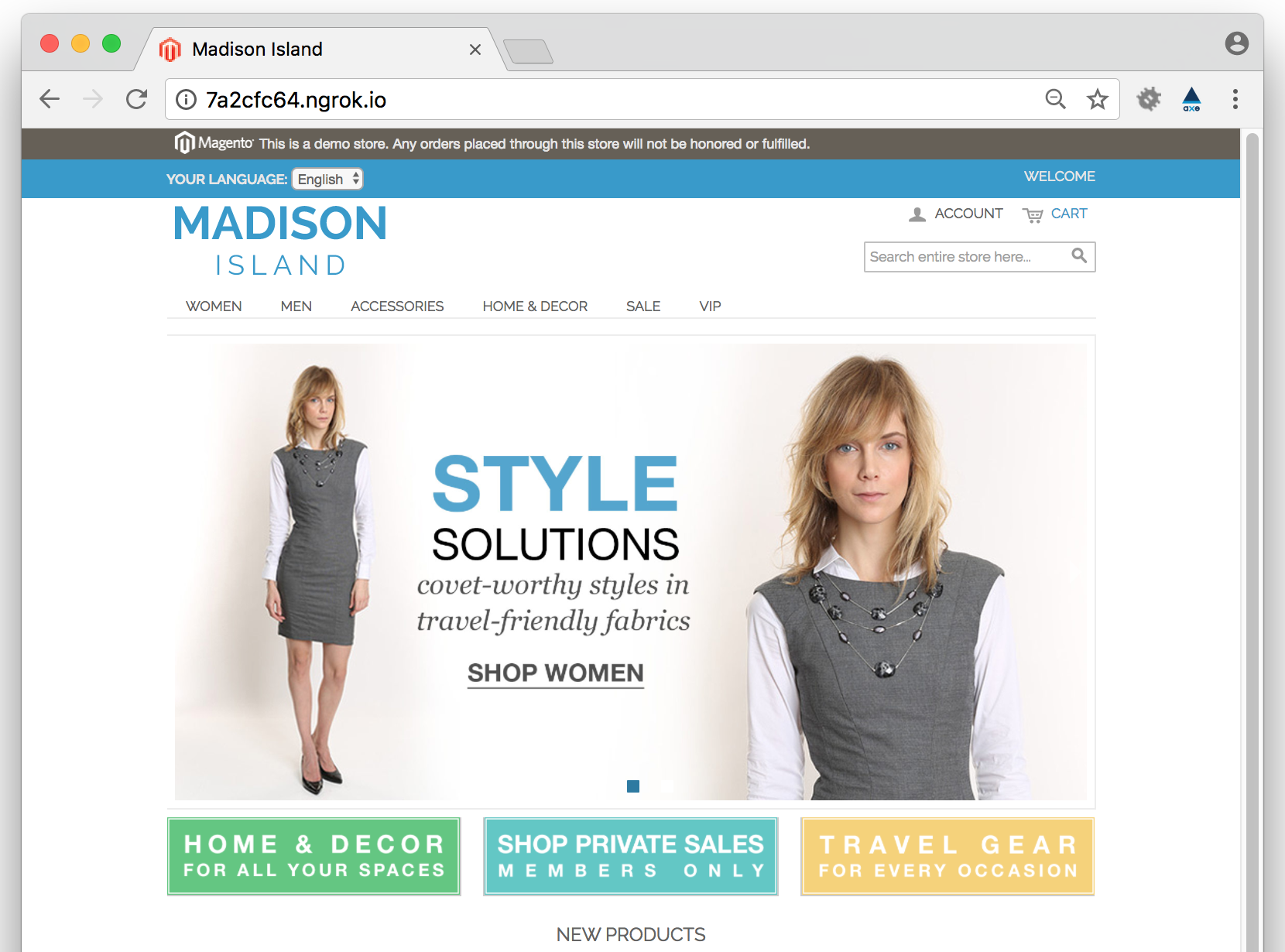
7a2cfc64.ngrok.io. And you can open it in your web browser:
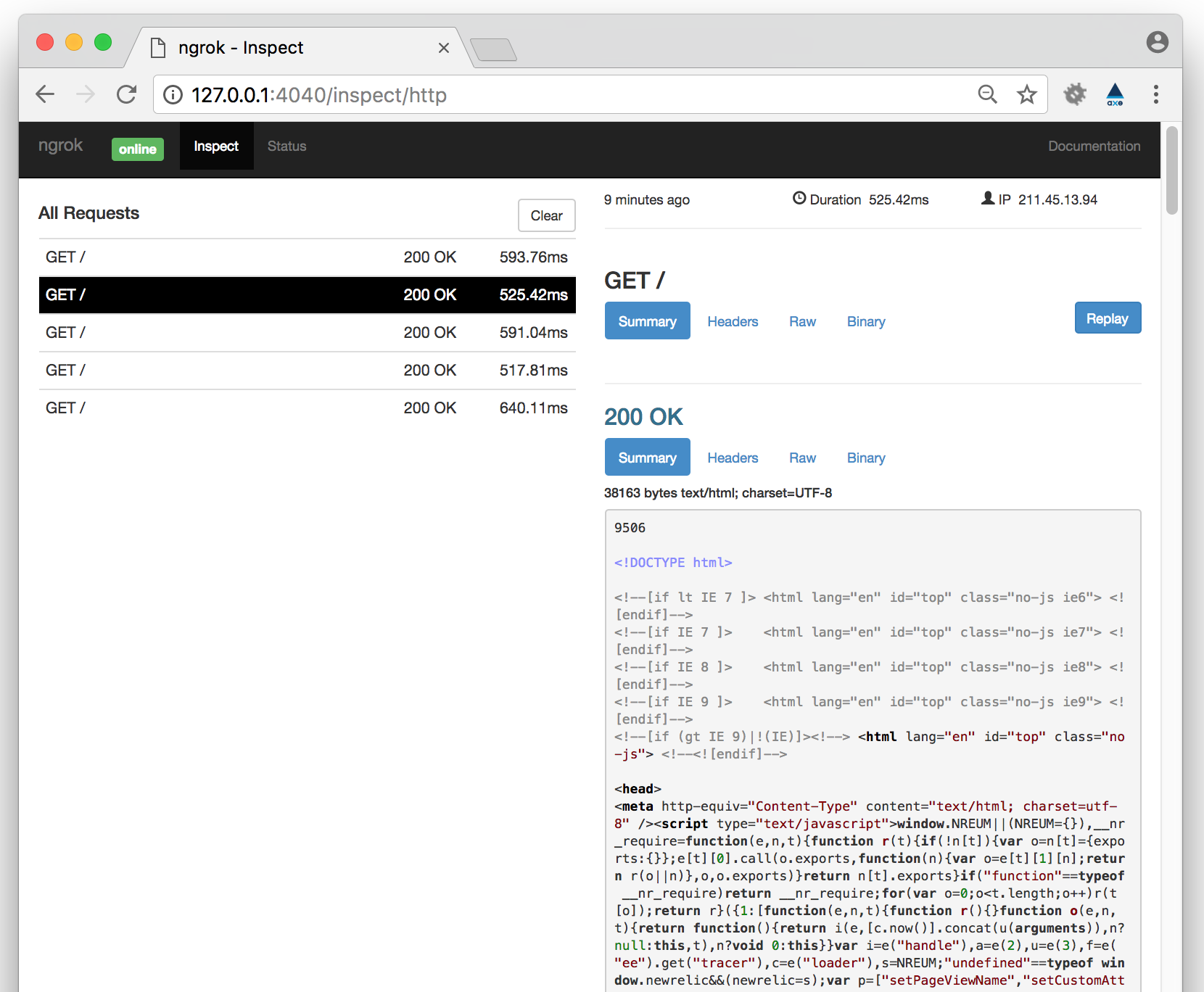
ngrok provides a real-time web UI where you can introspect all of the HTTP traffic running over your tunnels. After you’ve started ngrok, you can open http://127.0.0.1:4040/ in a web browser to inspect request details:

It is clear that ngrok is really easy to install and use. In this post I’ve given basic information for you to use in your development process. You can find more ngrok features in the documentation.
